Как установить кнопки социальных сетей на сайт?

Здравствуйте, уважаемые читатели моего блога!
Сегодня я подробно расскажу, как добавить кнопки социальных сетей на сайт без платина, как установить кнопки социальных сетей в сайдбаре и предложу скачать бесплатно кнопки соцсетей для сайта. Все это мы реализуем при помощи вставки html-кода в виджет без использования плагинов, которые, как известно, отрицательно влияют на скорость загрузки сайта и создают лишнюю нагрузку.
Немного отвлекусь и поделюсь новостями.
Новость 1. Я вернулся с отдыха в Крыму и вчера перенес блог на новый хостинг mchost.ru, о котором обязательно напишу в ближайшее время. Все произошло быстро, ребята из поддержки все сделали за 10 минут, мне оставалось только изменить настройки dns и подождать двое суток до их активации.
Новость 2. В следующем посте стартует марафон кроссвордов, чтобы не пропустить, рекомендую подписаться на обновления ! . Всего я опубликую 5 кроссвордов, победит тот, кто отгадает каждый кроссворд и отправит мне ключевые слова. Чем раньше отправите ключевое слово, тем больше баллов получите за каждый кроссворд. Затем баллы суммируются, и я называю победителей. Призы будут вручены за 1, 2, 3 места и один приз случайному счастливчику из участников конкурса. Призовой фонд конкурса 600 рублей будет распределен следующим образом: за первое место 250, за второе 150, третье 100 и случайный счастливчик (не призер!) получит 100 рублей.
Теперь пора перейти к теме поста, давайте научимся устанавливать кнопки социальных сетей. В предыдущих постах я писал о том, как установить виджет вконтакте на сайт и поиск от яндекс на сайт рекомендую ознакомиться.
Для публикации таких заметок очень часто приходится в них публиковать различные коды — php, html, java и другие. Если просто разместить код в теле заметки, то при публикации он не отобразится. Очень просто можно вывести html код при помощи небольшого скрипта, как это сделать, я писал в этой статье:
Вставить html код в статью вордпресс без плагина
Для чего нужны кнопки социальных сетей на блоге?
- Улучшают поведенческие факторы;
- На ваш сайт идут ссылки с трастовых ресурсов, хоть и не индексируются, но учитываются поисковиками;
- Могут значительно повысить популярность и посещаемость;
- О вашем блоге узнают друзья, затем друзья друзей и так далее, получается эффект “снежного кома”
- Оживляют ваш ресурс, делают его более привлекательным.
Как установить кнопки социальных сетей?
Весь процесс установки состоит из 3 шагов:
-
Загружаем иконки социальных сетей на хостинг
Для вашего удобства я нашел большую коллекцию, в которой представлены кнопки социальных сетей различного размера и различных стилей. Скачать их можно абсолютно бесплатно, перейдя по ссылке . Если вам они не подойдут, поищите в интернете подходящие.
Далее есть 2 способа:
- Заливаем изображения кнопок на хостинг при помощи Filezilla. Для этого создаем в корневой папке новый каталог и закачиваем на сервер иконки социальных сетей
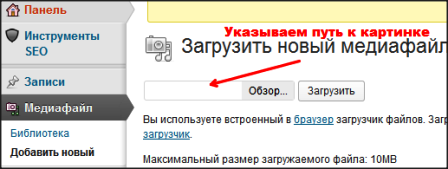
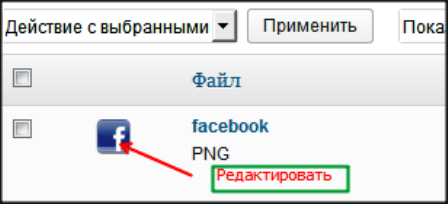
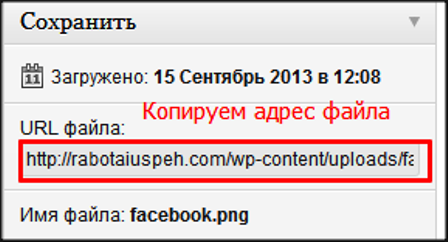
- Заходим в админку сайта, нажимаем “Добавить медиафайл”, затем в поле “Обзор” добавляем нужные изображения. Когда изображение загрузилось, жмем “Редактировать” и копируем адреса картинок (смотрите рисунок)

далее…

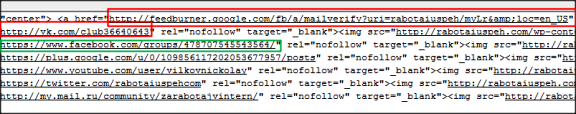
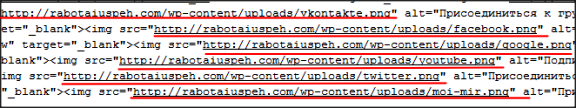
Затем копируем для кода адрес загруженной кнопки (полностью!):

2. Пишем и редактируем html-код
Для написания кода вы можете воспользоваться различными программами для этого, можете даже родным редактором WordPress. Для редактирования используйте бесплатную программу Notepad++. Если хотите, можете использовать готовый код с моего блога, вам только нужно подкорректировать адреса изображений и адреса своих профилей в соцсетях (смотрите на рисунках ниже), на которые будет попадать читатель, кликнувший по иконке социальной сети.
Хотите узнать, как вывести красиво html, php-код в статье, прочтите мой пост про установку плагина Wp-syntax


3. Установка html-кода на блог WordPress
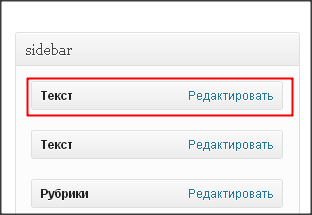
Для этого мы заходим в админку вашего блога, выбираем “Внешний вид” => “Виджеты”=> “Виджет Текст”. После этого копируем наш html-код и вставляем в виджет, выбираем номер “Позиция” в сайдбаре и жмем “Сохранить”.

Все, кнопки социальных сетей добавлены на сайт, можете проверить работоспособность, нажав по очереди на все кнопки социальных сетей. Сделайте это обязательно, поскольку всего одна неработающая кнопка может подпортить впечатление о вашем сайте.
Теперь вы знаете, как можно добавить кнопки социальных сетей на сайт, где можно скачать кнопки соцсетей для блога бесплатно, и для чего нужны кнопки соцсетей на сайте.
На этом заканчиваю данный пост, советую вам, учиться все делать на блоге самому, особенно такие простые действия, как в данном посте. Хочу спросить у Вас, как вы реализовали кнопки соцсетей на свой ресурс? Если есть советы, или вопросы, делитесь в комментариях.
Интересные статьи по данной теме:
Как установить кнопки социальных сетей без плагина
Плагин “заплати лайком” установка, настройка
виджет твиттер на сайт за пару минут
С уважением, Вилков Николай
Хотите в числе первых узнавать о новых статьях и курсах?
Подпишитесь на обновления моего блога и мой канал на YouTube
Если статья вам понравилась, поделитесь с друзьями в социальных сетях. Спасибо!

В сайдбар добавлять кнопки не так эффективно, как в конец статьи. И вообще по мне, так не имеет смысла :))
Андрей, привет! У каждого свои мысли и дороги, у тебя свои фишки на блоге, я буду делать другие. У меня в каждой социальной сети созданы группы с названием блога и по данной теме, почему бы их не объединить? Я считаю, это нужно, это не только у меня, почти у всех есть такие кнопки. Я не считаю что все делают это зря.
Просто в свое время я проверял эффективность данных кнопок, у меня есть раскрученная группа вконтакте, связанная с бывшим сайтом. И собственно из практики своей, решил, что это не так важно. Лучше я буду больше времени уделять поиску Ключ. слов и контенту… А равняться на всех — просто бесполезно. К тому же далеко не у всех есть данные плюшки 🙂
Как я понял, речь тут идёт о кнопках — ссылках на группы/страницы в соц. сетях. В конце статьи лучше размещать кнопки «Поделиться», а кнопкам — ссылкам в слайд баре по моему самое место. 🙂
У меня так и есть, в конце статьи кнопки «Поделиться» в соцсетях, а сверху в сайдбаре кнопки моих групп в социальных сетях. в которые можно присоединиться. Все группы носят такое же название, как и блог.
Смысл в кнопках есть. И тоже считаю, что лучше всего их ставить в конце статьи. Люди так или иначе будут нажимать кнопки, что способствует продвижению блога! Сначала немного, потом больше…
Я и сам с удовольствием нажму, если материал интересный и хочется им поделиться с друзьями или подписчиками 🙂
Да, кнопки обязательны для установки.
Привет! А я уже давно использую социальные кнопки от сервиса PLUSo. Очень нравиться их оформление и дизайн. И установка тоже простая )
Антон, рад приветствовать тебя на блоге! Спасибо за курс по кроссвордам! Ты обещал мой отгадать….
PLUSO — классные кнопки, сам недавно поставил. Мне нравится, что там можно при желании, поделиться ссылкой через множество сервисов, а не только через 4-5 кнопок.
А мне больше нравится кнопочки от сервиса share42.com/ру. Рекомендую! Всё просто красиво и ставится за 5 секунд! 😕
Кнопочки я ставила по третьему способу, не люблю лишний раз плагинами загружать, их и так у меня не мало, надо избавляться. =)
В сайдбаре у меня кнопочки в самом низу стоят, и в конце каждой статьи, такие маленькие и аккуратненькие 😐
Извиниете, не подскажите какой вы плагин используете, для того чтобы вставить там умную мысль, или ту же новость.
Алексей, приветствую на блоге! Для выделения я использую плагин WP-Note. Он легко ставится и цвета настраивайте под свой блог, какие хотите.
видел кучу плагинов для установки соц сетей , й всех свое оформление , лучше всего устанавливать их в конце статьи т.к. если они сверху — после прочтения статьи вероятность их нажатия будет низкой
Тоже считаю, что кнопки лучше устанавливать внизу статей — там удобнее их сразу нажимать после прочтения статьи.
Но если у Николая свой подход — пусть пробует свой вариант.
Николай, меня всё никак не даёт покоя один вопрос. Когда мне следует добавлять свой сайт, в каталоги Яндекса?
Алексей, я считаю добавление в Яндекс каталог очень престижно для любого ресурса. Если бы у меня была возможность, то сделал бы это тогда, когда написал хоть 70-90 постов хороших, имел в Яндексе 60-100 проиндексированных страниц. Если ресурс «зеленый», то особых дивидендов блогу регистрация в Яндекс каталоге не добавит.
Но это лишь мое мнение, поскольку я не являюсь супер мега профи в блоггинге. Мое мнение такое, но решать Вам, Алексей.
Если у Вас коммерческий сайт, то имеет смысл раньше его зарегистрировать, я писал мнение о блоге.
Уже заполненный контентом или можно добавить, а потом заполнять?
Николай, спасибо за ответ! 🙂
Во классно,я так наверное и сделаю.
Поменьше плагинов будет.
Прекрасная статья и порядок изложения! Перебрал очень много других авторов,но доступнее,чем у Николая, рекомендаций не встретил.
Спасибо! ❗
Спасибо, Анатолий! Это замечательно, что вам понравилось, жду в гости))
Спасибо за подробное объяснение процесса, кнопочки мной успешно установлены и не возникло никаких сложностей, хотя я не специалист в этой области.