Создаем мобильную версию сайта — 3 пути решения

Приветствую, друзья!
Вопрос создания мобильной версии сайта в последнее время стал для меня очень важным, я много читал по этому поводу. Что же мне предпринять, чтобы решить данный вопрос и сколько это будет стоить, как повлияет на показатели сайта, какие последствия могут быть? Вопросов много, попробую найти ответы на них))
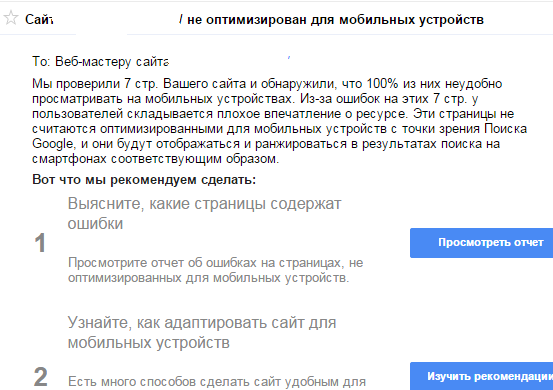
Недавно я создал новый сайт, он еще совсем «зеленый» и «сырой», всего 12 страниц проиндексированных, но меня поразило одно сообщение, которое мне поступило в Гугл вебмастер:

Вот это номер, подумал я, нужно что то срочно делать, чтобы наладить работу на новом сайте нормально с первых дней его плавания в интернете.
Плюс к этому мой основной блог постоянно развивается, количество посетителей растёт, а вместе с этим увеличивается количество тех читателей, которые заходят с мобильных устройств, планшетов. Для меня не был новостью тот факт, что шаблон моего блога не адаптивный и содержимое заметок не весьма корректно отображается на экранах мобильных устройств.
Кстати, это очень легко проверить, например, при помощи различных сервисов, сайтов ( http://iphonetester.com, или расширений для браузеров.
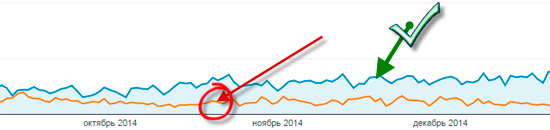
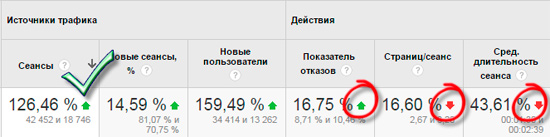
Для анализа статистики я зашел в Google Analitics и построил для сравнения график с двумя кривыми ( временные отрезки выбрал по полгода примерно):


При просмотре детальной статистики я вижу, что увеличивается показатель отказов, уменьшается количество просмотренных страниц за сеанс и время пребывания посетителей на сайте.
Как уменьшить показатель отказов, эффективные способы

Это всё в комплексе заставляет меня искать пути решения данной проблемы, связанной с созданием мобильной версии блога.
1. Заказать мобильную версию сайта специалистам
Это самый простой путь, согласитесь. Просто нужно найти специалиста, который изменит верстку вашего сайта (создаст мобильную версию) и все посетители, которые заходят с мобильных устройств будут перенаправляться на него.
Сколько же стоит такое удовольствие? Для каждого сайта цена будет своя, зависит от нескольких факторов, стоимость также будет колебаться и начинается с нескольких тысяч рублей. Довольно простой путь, требующий денежных вложений и поиск хорошего специалиста.
2. Установить новый шаблон с адаптивной версткой
Когда я купил и установил свою тему для блога, то она оказалась не адаптивной, я не придал этому особого значения )) Пару лет назад мало кто задумывался над таким вопросом, сейчас же он довольно актуален.
Такой шаблон можно найти с довольно скромным бюджетом, например, на goodwinpress.ru
Согласен, это не бесплатное решение, но 800 рублей для автора сайта довольно малая сумма, согласитесь. Плюс к этому Алексею всегда можно задать вопрос по шаблону и получить быстрый и развернутый ответ.
Рождественское интервью с Алексеем Гудвином, создателем тем для WordPress
Можно и в другом месте поискать адаптивный шаблон, интернет бескрайний и шаблонов огромное количество.
3. Установить плагин, реализующий мобильную версию сайта
Для движка WordPress есть порядка 20 плагинов, которые помогут самостоятельно реализовать мобильную версию. Однако, наиболее часто упоминаются лишь
WPtouch, скачать плагин можно на официальной странице WordPress по ссылке:
https://wordpress.org/plugins/wptouch/
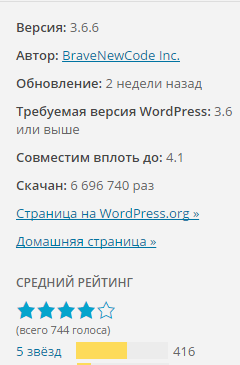
Вот статистика плагина:

Довольно внушительные цифры, поскольку плагин был скачан на момент написания данной статьи уже более 6,5 миллионов раз!
Плюс к этому плагин регулярно обновляется, совместим с последней версией WordPress, имеет хороший рейтинг и весьма положительные отзывы в интернете среди вебмастеров.
Да, плагины, это лишняя нагрузка и тому подобное, но пока я буду пробовать реализовать мобильную версию при помощи данного плагина. Со временем проанализирую результаты и попробую иной вариант, или остановлюсь на этом, всё будет зависеть от анализа статистики через время.
После того, как плагин wptouch скачали и установили, перейдем к настройкам.
4. Настройки плагина WPtouch
Какие плагины я использую на своем блоге
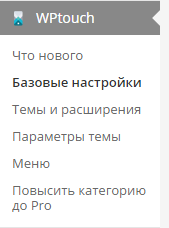
Для начала нужно зайти в панель управления и в левой колонке выбрать WPtouch, вот пункты, в которых нужно внести изменения:

Внимание! В плагине WPtouch доступны платная и бесплатная версия, я расскажу про настройки бесплатной версии плагина. В платной версии "PRO" настроек и возможностей намного больше, но их сегодня я рассматривать не буду.
Первый пункт «Что нового» пропустим, там публикуются новости относительно плагина на английском языке.
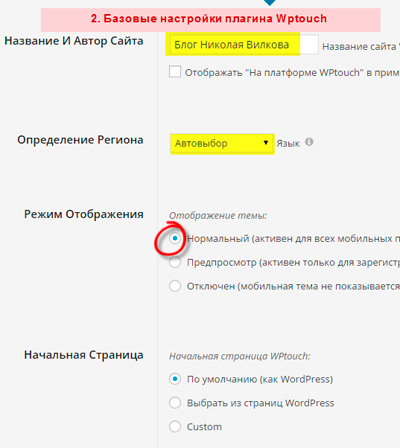
1. Перейдем к базовым настройкам:
 Тут всё ясно, вносим название и оставляем галочки по умолчанию.
Тут всё ясно, вносим название и оставляем галочки по умолчанию.
Не забывайте в каждом пункте настроек нажимать «Сохранить изменения», если вы что-либо меняете.
2. Темы и расширения
В данном разделе вы понимаете, какой красоты себя лишили, выбрав бесплатную версию))
Выбор у нас невелик, всего один бесплатный шаблон 🙂 его и выбираем.

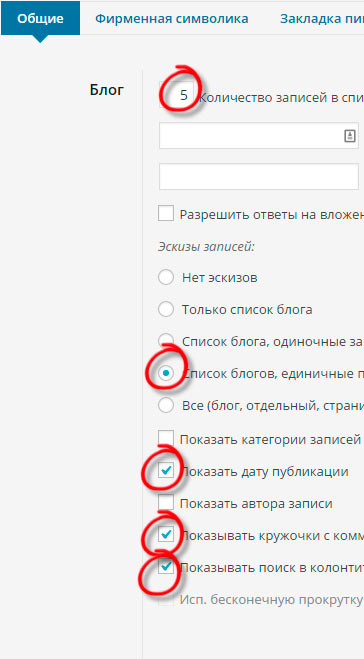
3. Параметры темы
Тут представлены несколько подразделов, которые отображены в горизонтальном меню.
 В общих настройках можно всё оставить по умолчанию, чекбокы с галочками я пометил красным.
В общих настройках можно всё оставить по умолчанию, чекбокы с галочками я пометил красным.
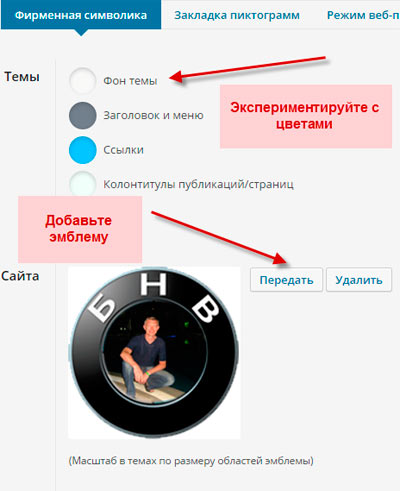
3.1 Фирменная символика
В данных настройках уже можно экспериментировать с цветами и логотипами, после этого сохраняем и просматриваем результат до тех пор, пока вам всё понравится.

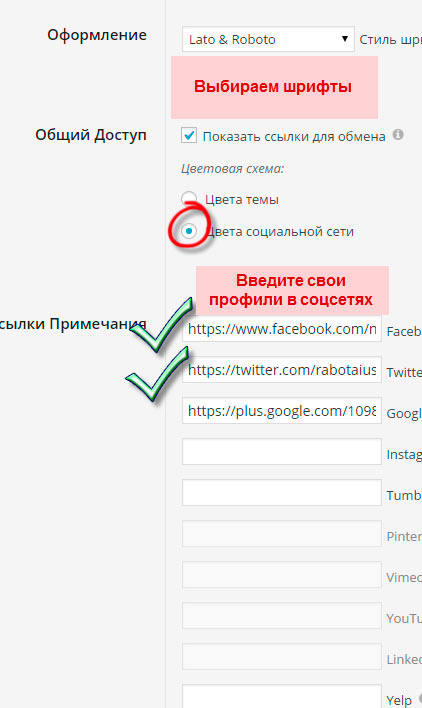
При дальнейшей прокрутке данного подраздела нужно внести все свои данные аккаунтов соцсетей, для платной версии их больше заметно, но и так есть кое-что:

Сохраняем настройки и идём дальше.
В следующих подразделах всё лишь для PRO- версии)), реклама Adsence читателям будет не доступна, это минус, жаль))
4. Меню
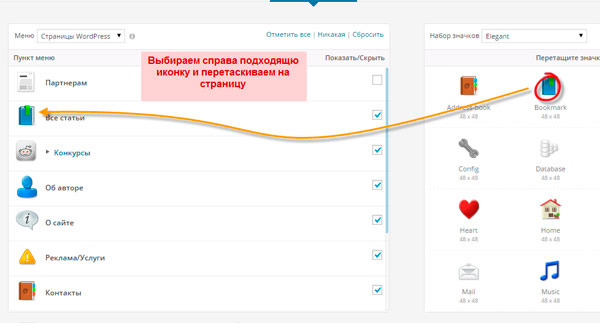
В следующем разделе нужно настроить второй подраздел «Настройка меню»
 Тут выбирайте любой из предложенных наборов значков справа и перетягивайте подходящие иконки на нужные вам страницы. Причем, если галочку убираем возле страницы, то она не будет отображаться в мобильной версии сайта.
Тут выбирайте любой из предложенных наборов значков справа и перетягивайте подходящие иконки на нужные вам страницы. Причем, если галочку убираем возле страницы, то она не будет отображаться в мобильной версии сайта.
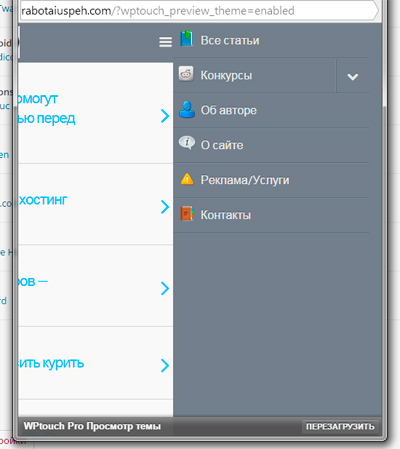
Вот как отображаются иконки ( которые я выбрал ) в мобильной версии:
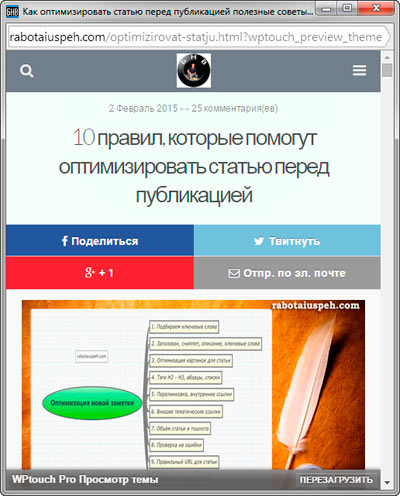
 А вот изображение моего блога с мобильного после настройки и активации плагина WPtouch:
А вот изображение моего блога с мобильного после настройки и активации плагина WPtouch:
 Не самый лучший дизайн, зато удобно для читателей, которые попадут на мои записи с мобильных устройств.
Не самый лучший дизайн, зато удобно для читателей, которые попадут на мои записи с мобильных устройств.
Вот и все настройки, будут вопросы, задавайте их в комментариях, отвечу обязательно.
Напомню вам, что существует несколько путей создания мобильной версии сайта, которые я описал в заметке. Если вам подойдет плагин WPtouch, рад буду, если воспользуетесь моим мануалом и настройками.
Хочу спросить у читателей, а у вас есть мобильная версия сайта? Как вы ее реализовали. какие положительные или отрицательные моменты при этом испытываете?
До встречи!
С уважением, Николай Вилков
Интересные заметки по теме:
Как узнать, какие плагины нагружают сайт?
Плагин «заплати лайком», установка, настройка, использование
Выводим ТОП комментаторов без плагина — быстро и красиво!
древовидные комментарии при помощи плагина WordPress Thread Comment
давно пора, Николай)
Лучше сразу мобильный шаблон , конечно. Но тут уже на твое усмотрение. А так все нормально у тебя отображается)
Спасибо, Дмитрий!
Шаблон у Гудвина хочу скоро новый купить, там уже верстка адаптивная, только вот как к этому поисковики отнесутся, вопросик))
Николай, если не секрет, какой шаблон вы планируете купить у Алексея?
Самый последний, Рашида. Я купил пару лет назад WpProduct, но он оказался единственным не адаптивным.
Ооо,поисковики адаптивный шаблон примут на ура.
Так что не чего переживать.
Дмитрий, а ты про этот плагин писал в статье про мобильную версию сайта, помнится там было какое-то предупреждение?
Интересная статейка. О этом плагине тоже читал, но потом передумал. Коплю деньги, что мобильную версию сделали мастера.
Хотя, твой блог отображается отлично)
может тоже плагин заюзаю)
Привет, Александр!
Насчет «отлично» это немного приукрашено)), спасибо. Но плагин решает эту проблему на «четверочку», в ПРО версии возможностей вообще много, но цена сильно кусается 🙂
Рашида, не припомню такого…
Дмитрий, буквально вот это: «Я отказался от этого плагина, так как он явно лишний, если есть мобильная версия, да и не очень очевиден для людей, которые не привыкли к ios».
Все-таки, лучший вариант — это адаптивный шаблон.
Николай, да…шаблон просто супер! Особенно заинтриговало это:новое мобильное супер меню и столько возможностей. 😛 😛
Рашида, шаблон будет чуть позже, пока мобильную версию сайта реализует плагин WPtouch
Николай, это я поняла что шаблон будет позже — я пишу потому что посмотрела это новое творение и в восторге.
Сейчас попробовал зайти на твой сайт с мобильного: все очень даже «мило» 🙂 Приятная мобильная версия.
У себя недавно пытался реализовать мобильную версию этим плагином, но некоторые страницы по непонятным причинам растягивались до бесконечности. Долго не разбирался, попробовал плагин Jetpack (от создателей самой WP). Там среди более чем 30 плюшек есть и мобильная версия.
Эта меня пока устроила больше. Настроек, правда, совсем мало, но для начала вполне неплохо.
Роман, это плагин — плагин Jetpack — для создания мобильной версии? Он бесплатный?
Да, Рашида, он бесплатный. К тому же у него уже более 14 миллионов скачиваний 🙂
В интернете есть подробные инструкции по его установке и настройке, я им и следовал.
Когда читал про плагины для Моб. версии то про плагин Jetpack было мало информации и отзывов.
О,спасибо за подсказку.
Пока финансовые трудности,по этому бесплатные версии устраивают.
Спасибо, Роман за ваш ответ. Хорошо, когда есть из чего выбирать, хотя бы два варианта.
Николай, видимо, потому, что создание мобильной версии не является его основным предназначением. Там, как я и говорил, ну просто ооочень много дополнительных плюшек, которые можно подключать/отключать.
Если разобраться, то один Jetpack может заменить добрых 10-15 плагинов у тех, кто предпочитает реализовывать все мелочи не через код, а через сторонние плагины.
Спасибо, в будущем мне это пригодится, Роман.
Спасибо за статью. Вопрос: у меня в футере сайта установлен счетчик LI. Если я поставлю плагин, будет ли считаться статистика по заходам на моб. версию тем счетчиком?
Сергей, приветствую!
У меня также в футере счетчик от LI, но количество зашедших с мобильных устройств по нему я никогда не отслеживал)) Стало самому интересно и я так и не понял, где это информация, разве что раздел «браузеры» посмотреть, там видны Android, Ios и прочие мобильные браузеры.
По поводу будут засчитаны или нет эти посещения, конечно, да.
Я лично считаю счетчик от LI пригодным лишь для анализа слишком грубого, лишь Аналитика или Метрика помогут увидеть детали.
Хотя кому как удобней))
Сам Гугл советует три плагина для Вордпресс: Jetpack, WPTouch и WP Mobile Detector. Пробовал последний — минимум настроек, но все работает и есть статистика по переходам с мобильных устройств. Адаптивный дизайн конечно хорошо, но разработчики плагинов уверяют, что мобильная версия гораздо быстрее.
Олег, привет!
Я всё же склоняюсь к адаптивному дизайну, только вот его длительное время рихтовать потом придётся под свои потребности, а плагин в один клик установил и радуйся))
Николай, спасибо!
Для тех, кто только создает блог, второй вариант кажется более оптимальным. Хотя плагин — это тоже не сложно. Во фрилансе — одна из самых сложных проблем — сам исполнитель. Если найдешь хорошего — настоящий клад, но клады не валяются, поэтому, я все-таки за шаблон! ❗
Алиса, приветствую вас!
Согласен, выбор адаптивного шаблона самый выгодный вариант, но он зачастую доступен тем, кто только создает свой сайт. Если же у вас уже предыдущий шаблон имеет много исправлений, то установка нового потребует много времени и сил (именно сами корректировки и доработки).
Ну, да, в этом в основном проблема. Затраченного времени предыдущего и будущего жалко, в таком уж случае плагин.) Нужно рационально распределять свое время и силы!
Без мобильной версии правда никуда, даже на самых ранних стадиях. Помню где-то читала, что приблизительно 25% посещений именно через мобильную версию. Это значительный процент. Так что задуматься об этом просто необходимо.
Вот и я получила письмо «счастья» от Гугла — придется разбираться, что не так??? Хотя считала, что шаблон у меня адаптивный и проблем на мобильных устройствах не вызывает…
Если гугл написал, то надо думать над путями решения проблемы однозначно.
Приветствую! А вот меня как-то смущает мобильные версии. Это все таки достаточно устаревшая технология. Все лучше адаптив прикручивать. Я вот думаю, а не проще плагина использовать какой-нибудь фреймворк типа Бустрапа. Надо будет попробовать…
Привет, Артём!
Согласен, что качественный адаптивный шаблон это лучший выход, на самый сложный. Мобильная версия, созданная плагином, это простенький вариант и не самый лучший, но всё же решение, скорей временное))
Привет, Николай! Ну вот как раз есть у меня возможность проверить и внедрить адаптив. Сделаю расскажу, каково это)))
Договорились, Артём, жду вестей 🙂
Приветствую! Победил я адаптивность. Надо было внедрить отзывчивость в фиксированный шаблон сделанный в Артистере. Одним словом, все оказалось не так страшно, даже фреймворки не потребовались, просто отдельный файлик с медиазапросами прикрутил и расставил проценты по ширине.
Нормально получилось… Посмотрим теперь что клиент скажет)))
Артём, проверил, зашел с мобильного, всё корректно отображается и реклама нормально видна. У меня после установки WPtouch реклама не отображается в мобильной версии, поскольку выбрана бесплатная его версия))
Вот как раз этим адаптив и отличается от мобильной версии — в адаптиве отображается весь сайт кокой он есть, а в мобильной — только часть
Странно порой получается — инструмент проверки от Гугла говорит что все ОК, а затем все равно приходят уведомления о «немобильности». При том что тема явно адаптивная. Вот уже прихожу к мысли о том чтобы ставить WP touch даже и на адаптивные дизайны)))
Интересно, а сколько по времени гугл пересматривает свою оценку? А то я вроде как исправил, а в панели вебмастера все так же и пишет что 6 страниц немобильны 😈
Александр, пождите до следующего апдейта, возможно, после него Google изменит отношение к мобильности вашего сайта.
Ну вообще гугл может ругаться и на отдельные элементы на странице. Например, в статье установлены кнопки поделиться, но при этом в разрешении для мобильных устройств они вылезают за экран — гугл считает это ошибкой.
Смотрю, тебе также нравятся простые кнопки «Поделиться» от Яндекса 🙂 и я к ним пришёл со временем, всё гениальное — просто!
Это да, самый простой вариант. Еще и в метрике можно статистику смотреть
Да, очень удобно и мне нравиться в этих кнопках, что можно статистику в Метрике детальную смотреть.
На днях такое же письмо «счастья» получила по поводу двух своих блогов. Надо как-то решать проблему, склоняюсь пока что к плагину, который вы порекомендовали. Позже — все же необходимо будет установить адаптированный шаблон.
Хм, а что разве шаблон от Борисова не адаптивный? Мне казалось, что в нем есть отзывчивость. Кстати, этот шаблон достаточно несложно адаптировать
У Борисова есть два варианта адаптированный (платный цена символическая около 300 р. вроде бы) и не адаптированный (бесплатный). Я сперва для пробы установила шаблон не адаптированный под мобильники. Вчера ради эксперимента установила на свой блог плагин для адаптации под мобильники wpsmart-mobile вроде бы нормально все отображается.)) Но я не спец в этом вопросе))
Понятно. Плагин создает мобильную версию сайта, а адаптивность — это другая штука
Письма «счастья» не приходили, а гугл предупредил, наверное всех, что у сайтов с мобильной версией будет приоритет в поисковой выдаче. У Борисова есть платный адаптированный шаблон, я стал использовать бесплатный, теперь глядя на ситуацию наверное придется купить адаптированный вариант и удовлетворить потребности гугла.
Тоже недавно получил письмецо счастья от Гугл. Решил проблему адаптивной версткой, сел и за 2 вечера сделал.
Мобильная версия сайта с 21 апреля будет ранжироваться поисковиком Google, спасибо за статью. У себя проверил вроде все корректно отображается.
Николай, у меня такая же тема, как у вас. Гудвин с 5 апреля высылает ее обновление до версии 1.5, которая адаптирована для мобильных устройств.
Вот спасибо за добрые вести, Виктор. А я уже к новой его теме приглядывался, но она не совсем для блога)) А как вы это узнали, рассылка или сами ему писали?
Тоже хотел сменить тему, написал Гудвину, а он прислал новую версию. Пока не ставил, у меня с ftp что-то, а там счетчики, коды вставлять надо…
У меня адаптивный шаблон. Взял его с курса Борисова. Немного изменил и пока пользуюсь. А плагин этот подходит ко всем шаблонам? Я помню когда то одну тему хотел сделать адаптивной с помощью плагина, но так ничего и не получилось. Кстати Николай, а что это у вас за код в конце статьи после слов «До встречи»?
Да, плагин всем подходит, по крайней мере не встречал тех, кому бы он не подошел или конфликтовал с другими плагинами или темами. Код я удалил, спасибо, это эксперименты с рекламой Adsence, ищу идеальный вариант))
Николай, для шаблона Wp-Product У Алексей уже есть адаптивная версия, своим покупателям отдает бесплатно, не нужны никакие плагины.
Когда я публиковал пост, то у Алексея не было адаптивной версии моей темы.
Здравствуй Николай. Подскажи пожалуйста что у меня не так — не могу разобраться, у меня в админке пишет следующее:
«WPtouch: СУПЕР Кеш WP должен быть сконфигурирован, чтобы работать правильно с WPtouch.
Фиксирование этой передачи предохраняет кеш настольные страницы served на мобильные устройства и наоборот.
Как только установлено, это сообщение распустится автоматически. До установленное, WPtouch не будет показан мобильным посетителям, и не может быть просмотрен.
Для того, чтобы устанавливать передачу, последуйте за нашим постепенным руководством установки в support.wptouch.com»
Вадим, приветствую!
У меня сейчас та же проблема и я ищу пути её решения. Как только я найду, вам сообщу.
Спасибо Николай, буду ждать. Раньше у меня этого не было видимо это из-за обновлений мобильного плагина.
Да это дня 3 назад выпустили обновление после которого он стал конфликтовать с плагинами кэширование. Это же надо такой апдейт придумать, может скоро исправят, не знаю((
И, пардон, еще вопрос: чтобы на мобильных показывалась реклама от гугл нужно установить версию ПРО — а это надо купить ее, да и как это вообще делается?
Все верно, в админке сайта зайдите в настройки плагина и там предлагается обновился до про-версии
Короче пока не обновишься счастья не будет, да?
Думаю, что разработчики WPtouch должны исправить баг с кэшированием в ближайшее время, иначе нужно другой плагин ставить. Боюсь, что покупка про-версии не решит проблему.
Николай привет! Решил или нет я эту проблему с мобильной версией, не знаю. Но сделал следующее: я вернул на 3.6.1 и все, по крайней мере ГУГЛ говорит — «гуд». Но вот в чем дело я заметил, что у меня в последнее время (а может и вообще, не обращал как-то на это внимание раньше) с телефонов не густо идет трафик. Может какая-то другая причина, но на 80-100 посетителей 2-4 с телефона. Может подскажешь чего?
Вадим, я также плагин новой версии удалил и установил wptouch 1.7, теперь конфликта нет, всё работает нормально. По поводу трафика с мобильных ничего не посоветую, у меня на одном сайте всего 10% он составляет, а на другом около 40, вот и поди разберись)) От темы зависит, от возраста аудитории и ещё много всяких факторов. Скоро ПК исчезнут и 100% трафика будет с мобильных устройств, так что готовьтесь заранее))
А я с помощью плагина WordPress Mobile Pack адаптировал блог ,под мобильные установки.Отличный плагин.
Сейчас без мобильной версии сайта просто никак нельзя. Я всегда смотрю статистику по своему сайту и хочу сказать, что количество посетителей с гаджетов постоянно растёт.