Как я реализовал древовидные комментарии при помощи плагина WordPress Thread Comment

Приветствую, друзья!
Сегодня пост про плагин WordPress Thread Comment, который позволяет реализовать древовидные комментарии для блогов на движке WordPress, и еще немного полезных функций. Теперь на моем блоге можно отвечать на комментарии, задавать вопросы, ранее у меня эта возможность не была реализована.
Как известно, движок вордпресс очень распространен в интернете, но, всё хорошее, зачастую, имеет свои минусы. Одним из таких минусов движка WordPress является то, что он создает с каждым новым комментарием (при условии, что у вас включены в настройках древовидные комментарии) дубли страниц replytocom.
В ноябре 2013 года, когда я обнаружил, что при 65 опубликованных постах, Google индексировал 3100 страниц на моем блоге, сразу же отключил в настройках “древовидные комментарии” (Панель управления => Настройки => Обсуждение => Общие настройки обсуждения).
После этого новые дубли страниц уже не образовываются, но старые дубликаты необходимо было удалить. Это делать не просто, и требует много времени (от 2 месяцев до года), как я вычищал дубли страниц из индекса Google на блоге.
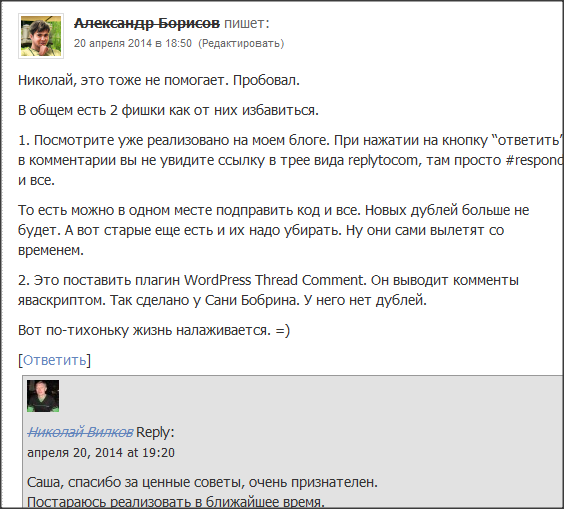
После этого некоторые читатели писали, что без древовидных комментариев очень не комфортно вести беседу и искать ответы на свои вопросы, я искал пути решения этой проблемы. Решение по данной проблеме мне дал Александр Борисов, который написал в комментариях пути решения.

Спасибо, Александр! Теперь осталось установить данный плагин и правильно настроить.
Плагин WordPress Thread Comment установка, настройки
-
Скачиваем и устанавливаем плагин
Для начала необходимо Скачать плагин WordPress Thread Comment , после этого заходим в адинпанель WordPress => Плагины => Добавить новый=> Загрузить и указываете путь к архиву, который скачали ранее. Далее активируйте плагин, теперь переходим к настройкам.
2. Настраиваем плагин
После активации плагина необходимо зайти в “Настройки” => “Древовидные комментарии”
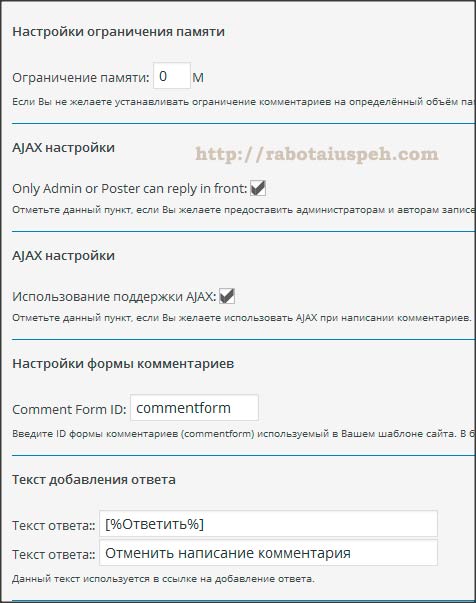
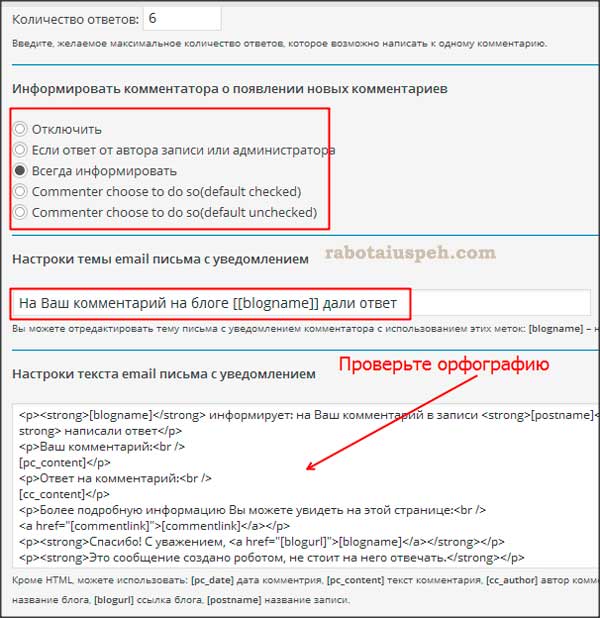
Вот все настройки, обязательно рекомендую включить Ajax и проверить орфографию, я на скрине указал, поскольку у меня там были орфографические ошибки. Только вследствие того, что древовидные комментарии таким образом реализованы с помощью Ajax, галочки необходимо поставить обязательно.
 Далее настраиваем следующие параметры, если вы не сильны в программировании, HTML кодах, можете для своего шаблона корректировать внешний вид, если оставите как есть, также ничего страшного не случится.
Далее настраиваем следующие параметры, если вы не сильны в программировании, HTML кодах, можете для своего шаблона корректировать внешний вид, если оставите как есть, также ничего страшного не случится.

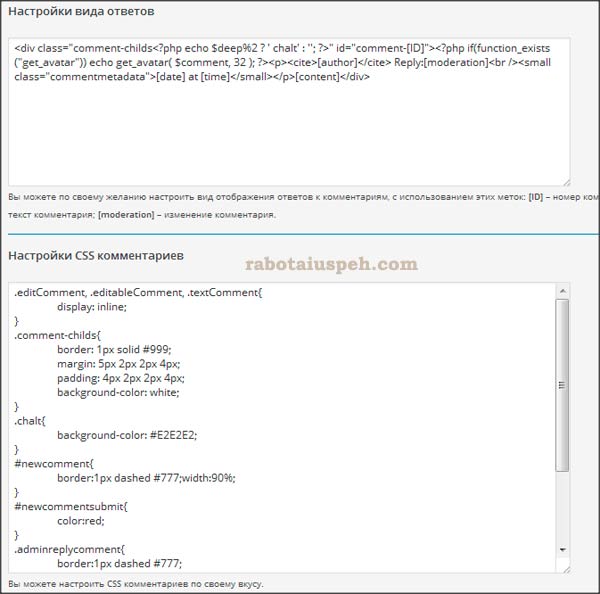
После этого вносим следующие параметры:
Я хочу установить вариант всегда информировать, т е как только на чей-то комментарий ответили, его автор получает письмо об этом. Если это будет слишком навязчиво, со временем поменяю на другой вариант. Обязательно проверяйте орфографию, я пометил где особенно уделите внимание.

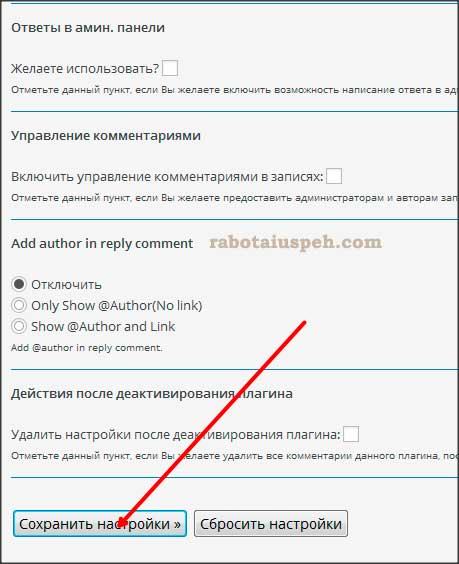
Затем обязательно все настройки сохраняем:

3. Возможные проблемы
Я встречал в интернете информацию о том, что на некоторых шаблонах данный плагин не встаёт и всё, ничего не получается сделать. Если у Вас такая ситуацию, то, увы.
Можете сами покопаться в кодах сами, если разбираетесь в программировании или попросить специалиста.
Вот так легко при помощи плагина WordPress Thread Comment можно решить проблему древовидных комментариев для движка WordPress. Есть и еще способы, при помощи которых можно избежать дублей страниц, скоро я о них напишу, не пропустите! .
Мой предыдущий пост про последние события в Украине вызвал бурный всплеск эмоций, дебатов и комментариев. Перед этим я много думал, стоит ли писал на такие темы на блоге, темой которого является инфо-бизнес и создание сайта.
Всё же решил, что стоит писать и такие посты. Пусть кто-то из читателей не поддерживает мои взгляды, это жизнь, но своё мнение я хочу доносить до своей читательской аудитории. Стараюсь писать корректно и подтверждаю это фактами, никого не обижая при этом. Если даже кого из читателей сильно заденет заметка, я всегда готов пояснить свою позицию, я не пишу посты под заказ или основываясь на чужом опыте, особенно касательно ситуации в стране.
Так что, если читатель, прочитав правду, решит удалить мой блог из своих закладок, тут ничего не поделаешь, ведь насильно мил не будешь.
А что вы думаете по поводу постов не по тематике блога, уважаемые читатели? Интересно будет услышать ваше мнение по данному вопросу.
До встречи!
Интересные статьи по данной теме:
Создал блог, а что дальше?
Как правильно давать и удалять анонсы в subscribe.ru
Внешняя оптимизация сайта – советы и правила
С уважением, Вилков Николай
Хотите в числе первых узнавать о новых статьях и курсах?
Подпишитесь на обновления моего блога и мой канал на YouTube
Если статья вам понравилась, поделитесь с друзьями в социальных сетях. Спасибо!

это можно и без плагинов реализовать. можем сами напишем подобную статью, только без плагиниов 🙂
Напишите, Денис, каким образом можно сделать древовидные комментарии для WordPress, чтобы не образовывались дубли страниц replytocom
У вас в Яндексе 50 страниц, а в Gogle 785 страниц, уверен, что у вас полно дублей. Пока блог молодой, нужно решать эту проблему, потом будет сложней.
Если на вашем блоге навести на ответ к коментарию и посмотреть на переадресацию, то будет строка типа……/?replytocom=665#respond/
Каждый ответ на комментарии создает у вас дубликат такой же страницы, в итоге индексирует 20-40 одинаковых страниц с одним содержанием, это плохо.
Если реализовать комментарии так, как я описал при помощи плагина, то дубли новые не создаются.
Вот в чём отличие вашей реализации древовидных комментариев от того, как я это сделал.
Спасибо Николай, за подсказку, сейчас напишем статью на тему «как избавиться от replytocom
Правильное решение, напишите, только свой сайт проверьте на отсутствие данной проблемы, мне очень нравится новый плагин для реализации древовидных комментариях, я писал про это тут
Отличное решение плагином, мне очень понравилось. Только вот на блоге по ссылке на мое имя вроде дублей нет, а на другом важном я использую Disqus. Зато в будущем можно будет использовать этот плагин, если сменю шаблон или систему комментирования.
Данный плагин подходит на многие шаблоны, но есть исключения. Одно только мне не очень нравится, что плагин довольно давно не обновлялся разработчиком.
Да действительно данный плагин очень полезный. Я давно им уже пользуюсь очень удобно
Думаю это можно было сделать и с помощью кода 😉
Во многих шаблонах они сразу древовидные.
Я не спорю, Артем. Если у вас шаблон, который при ответах на комментарии не создаёт дубли, я вас поздравляю, но таких мало. Кстати у вас также дубли есть, скорей всего, поскольку в Яндексе у вас в индексе 45 постов, а в Google 726, рекомендовал бы вам проверить, Артём.
Я давно слышала, что древовидные комментарии образуют дубли страниц. Но как это всё проверить — не представляю.
У меня наверняка есть эти самые дубли, ведь люди пишут так много комментариев. 😕
Ирина установите программу site Auiditor и проведите анализ за 2 минуты, я в статье все подробно написал. Если количесво проиндексированных страниц в Яндексе и Гугл различаются в десятки раз, стоит задуматься и искать пути решения проблемы.
Я немного не поняла: Ссылку «ответить» я вижу только на своём комментарии, хотя себе отвечать нечего, но у других такой ссылки не вижу. Это недоработка, или так и работает плагин?
Ирина, у меня ссылка «Ответить» отображается под каждым комментарием. С какого браузера вы заходите, я проверю? Я захожу с Оперы, Гугл Хром, Мозилы, всё в поорядке.
Спасибо, Николай, за информацию. Я об это как то даже не задумывалась, поскольку в технических вопросах разбираюсь плохо. (честно сказать — не разбираюсь совсем 🙁 Но, видимо, придется учиться. 😳
Только перед установкой данного плагина не забудьте отключить в настройках блога древовидные комментарии, которые дубли и создают. Данный плагин реализует древовидные комментарии, но по-иному и не создают дубли.
Николай, я захожу с Мазиллы, попробую и с Хрома, но с ним у меня проблемы, поэтому, не знаю как получится. Но в Мозилле ссылки «ответить я не вижу». Но почему люди молчат?
Заметьте , Николай, похоже у всех так же. Ведь после любого комментария только Вы можете делать один комментарий, а от Вашего коммента уже продолжения «ветки» нет.
Я проверил в Opera, Мазиле и Хроме, везде отображается кнопка «ответить»
Спасибо, Николай, прислушаюсь к Вашей рекомендации и проверю сайт с помощью программы site Auiditor на дублированные страницы.
Я этот плагин тоже на одном своем блоге использую. Так вроде нормально. Единственное, как было сказано, он давно не обновлялся и вряд ли уже будет обновляться в дальнейшем. Поэтому в новых версиях движка этот плагин может и не работать.
Сергей, приветствую на блоге!
В новых версиях он будет работать наверняка, тут больше вопрос безопасности, поскольку все взломы идут через старые версии программ, скриптов и плагинов.
Плагин просто жесть! Советую перед тем как использовать проверять на локалке- так как он полностью переверстывает список коментариев. У меня когда я залогинен в админке то в коментариях появляются две кнопки ответить- одна от плагина вторая от шаблона темы :mrgreen:.Стоит разлогинится так кнопки ответить вообще пропадают. 😆
Денис, перед установкой плагина необходимо сначала в админке отключить древовидные комментарии, может из-за этого у вас были 2 кнопки «Ответить»?
Как вариант? 🙂
Ну как вариант да, чет сразу не подумал об этом. Спасибо за совет.
Николай, если нужен этот плагин апгреданый, то напиши мне в поддержку. Мне сделали его специально фрилансеры.
У тебя получается коммент отвечающего выводится внутри другого коммента. Это плохо смотрится. А мне сделали, чтобы выводились после отвечающего красиво, как и в стандартной функции wordpress.
Хорошо, Александр, я подумаю. Мне, в принципе, кажется неплохо и такой вариант, зато четко видно, что это ответ на предыдущий комментарий, а не новый.
Николай, решила заняться уничтожением дублей. Начала с лёгкого варианта, установила плагин, отключила в настройках вордпресс древовидные комментарии. Красота… Всё сделала по Вашей статье по пунктам. Только вот какая незадача — всё красиво, и даже цвет устраивает. Но, кнопка «ответить» при нажатии на неё выдаёт ошибку((( Проверяла на всех браузерах, может думаю, что Хром глючит, но нет. Как Вы это объясните? Конфликт с шаблоном?
Странно, возможно и конфликт с шаблоном, такого еще не читал, чтобы плагин конфликтовал. В комментариях к посту А Борисов совет еще один вариант реализации древовидных комментариев, который исключает образование дублей, но я не знаю, как его реализовать, поскольку новый курс не брал.
Привет Николай! Я сейчас тоже разбираюсь в настройках этого плагина.
Поскольку не силен в коде, никак не могу настроить, чтобы комментарии красиво отображались. По умолчанию уж больно не презентабельно выглядят. Можете мне помочь немного? У вас все здорово отображается, поделитесь кодом, который можно вставить в «Настройки вида ответов» и «Настройки CSS комментариев», если не жалко! Буду очень благодарен)
Юлий, я ничего дополнительно не настраивал особенно, просто активировал плагин и внес настройки, которые в заметке указаны. А что конкретно у вас не получается? Я знаю. что Александр Борисов в новом курсе дал обновленный и модернизированный код данного плагина. но у меня его нет, к сожалению 🙁
Николай, вы правда ничего в настройках стилей не меняли. У меня всё совершенно по-другому выглядит, придется вникать и менять кое-что.
Я уже не использую данный плагин, Рашида. Сейчас у меня просто тема другая и тут древовидные комментарии не образуют дубли, вот я и ушел от плагина. Сейчас у меня просто реализованы древовидные комменты при помощи шаблона и всё.
Не хочу ставить плагин( А без него как-то обойтись можно? Да и дублей жуть как боюсь, надо в настройки слазить, я вроде настроила, чтобы дублей не было, но однажды напугали меня про эти древовидные комментарии, весь блог засорить можно, не хочется этого. 🙁
Я восхищаюсь Вашим трудом, и слежу за вашими новыми постами не первую неделю.
Вот Вы можете спросить, — что именно мне понравилось, ведь ответы на большинство вопросов можно найти и на других блогах.
Сразу отвечу в краткой форме, честность, откровенность, мало «воды» а много конкретики основываясь на пройденный опыт.
Если Вы будете работать так и дальше у вас будет с каждым днем увеличиваться число почитателей Вашего труда
Иван, спасибо. Я очень надеюсь на то, что со временем выйду на достойный уровень и мой опыт пригодится читателям.
Николай спасибо, установила плагин, настроила, буду проверять, надеюсь всё будет нормально. Нужно только со стилями разобраться, не всё устраивает.
Стили не всем нравятся в этом плагине, согласен, Рашида.
Да, «на вкус и цвет…все фломастеры разные» — помучившись с этим плагином, настраивается он просто, но вот со стилями, как-то не очень получалось, я пошла другим путем — написала письмо автору шаблона с вопросом как решить эту проблему с древовидными комментариями.
И как? Решили, Рашида? Получилось «допилить» этот плагин или новый установили?
Да, Николай, я ничего не пилила — волшебник Goodwin помог
Решил установить себе плагин для вывода древовидных комментариев и первым в выдаче увидел ваш сайт. Плагин установил, всё работает, спасибо!
Привет, Роман!
Довольно удобный плагин, я длительное время с его помощью реализовывал древовидные комментарии, теперь у меня новый шаблон, который и без плагина не дает образовываться дублям.
Пользуюсь этим плагином давненько.Но создается впечатление что у меня,скапливаются дублирующие страницы.
От данного плагина дубли страниц не могут возникать, поскольку комментарии реализуются через Java, почитайте как я избавился от дублей страниц, вот это реально поможет
Николай,респект за подсказку,статью про то как вы избавились от дублей прочитал.
Будем проверять.
Это отличный плагин.
Делать древовидные комментарии не засоряя поисковую выдачу дублями страниц — это прекрасное решение.
Сейчас настраиваю свой новый блог. По вашей инструкции установил и этот плагин.
Спасибо вам за данное подробное руководство по настройке. Что бы я без вас делал.
Удачи.
Спасибо, Михаил!
Да, плагин очень удобный, если шаблон не позволяет создавать древовидные комментарии и не образовывать при этом дубли страниц.
Доброго времени суток! Николай,я совсем новичок, сделала блог, но у меня исчезли раздел Комментарии, где отключить те, что в теме? тема Jarida. Скачала ваш плагин и поставила. как убрать старые не знаю. с уважением, Ирина.
😉
Ирина, вы имеете в виду, как отключить древовидные комментарии? Это в админпанели блога настройки=> Обсуждение и уберите галочку в чекбоксе «разрешить древовидные комментарии». Если у вас совсем пропали комментарии к заметкам, то вы могли их сами отключить в настройках, проверьте.
Если же у вас ничего не изменилось после установки данной функции, то вы наверняка просто забыли сбросить кэш блога (сохраненные страницы).
Это очень удобно, когда вы задаете вопрос автору блога или его посетителям и вам не приходится ждать ответ, постоянно находясь на его ресурсе.
Как не странно, я очень долго искала шаблон без такой функции для наглядного примера в рамках тренинга. В принципе это радует, что шаблоны за последние несколько лет действительно стали качественнее.
Вполне доволен работой плагина. Пытался вставить код — к моей теме не подошел… Нет худа без добра!
А что касается личных постов, не относящихся к тематике блога, то я считаю, что они имеют место быть!
Спасибо за интересный и полезный блог!
Возможно, пришло время сменить тему? Как правило, древовидные комментарии встраивают многие шаблоны.
Можно еще попробовать вставить сервисы для комментирования cacle или типа того, удобны будут в вашем случае.
Ребята, помогите с отправкой жалоб на сайт cookingmeat ru — Приготовил по рецепту с этого сайта шашлык. Рецепт оказался паленым, в результате я отравился этим шашлыком, неделю понос был, не вставал с кровати. Предложение выплатить мне материальную компенсацию владелец сайта проигнорировал. Что ж, будем теперь решать по плохому. Если вы читаете этот текст, помогите мне, отправьте на этот сайт жалобы куда только можно!
глаус, а может вы от конкурента так избавляетесь? довольно грязный способ))
К сожалению, данный плагин не работает с одним из моих блогов. На 2 моих блогов WordPress Thread Comment встал без проблем, но на 1 никак не хочет. Причину искал около трех часов, что только не перепробовал, все без результатов…
Всегда можно найти аналог, плагинов очень много, так что дерзайте))
К сожалению, данный плагин не работает с одним из моих блогов. На 2 моих блогов WordPress Thread Comment встал без проблем, но на 1 никак не хочет.
Спасибо большое за статью. Все очень понятно и подробно расписано. Пойду пробовать! )
Реализация, как правило, зависит от темы wordpress. На большинство из них этот плагин устанавливается, но с некоторыми отказывается работать((