Что такое ссылки, их разновидности, как сделать ссылку в html

Приветствую, друзья!
Сегодня мы поговорим о ссылках, видах ссылок, как сделать ссылку, правильно ее оформить в тексте заметки и как сделать ссылку в html -формате и зачем всё это нужно знать вебмастеру.
Ранее этими знаниями я пренебрегал и получил к себе не очень хорошее отношение поисковых систем, меня попросту игнорировали и не давали развиваться. Тогда я задумался, в чем же дело, что я делаю не так, что нужно изменить на блоге для того, чтобы сдвинуться с этого состояния и начать повышать посещаемость. Первое, что я сделал, это начал бороться с дублями replytocom, но до конца дубли не уходили и тогда я продолжил работу над удалением дублей, но уже другими по происхождению.
Результата особого не было, я думал, что если избавлюсь от дублей, то увеличу трафик с поисковых систем, которые перестанут меня занижать по ключевым запросам. Но, как оказалось, дело не только в дублях. После этого Александр Борисов зашел в гости и в одном из комментариев посоветовал удалить плагин No Exeternal, который стоял на моем блоге, причем категорично, без раздумий. Мол, это большой минус для твоего сайта, хочешь развития — убирай, не медли, эффект последует обязательно, вот посмотришь.
Быстро сказка только сказывается, а вот перелопатить 120 постов и изменить все ссылки и менять анкоры, добавлять теги «nofollow», удалять некоторые ссылки, которые были не в тему поста довольно долго, нужно терпеливо и аккуратно всё править.
А что, решил я, буду не спеша менять, делать было нечего, делов то всего на пару недель 🙂 и начал. Сначала было довольно сложно, пропускал некоторые детали, возвращался опять, изменял, проверял, только через 15 редактированных постов я выработал алгоритм, с которым всё встало на свои места и скорость реставрации заметок увеличилась. Плюс, решил я для себя, еще и перелинковкой займусь и добавлением рекламных блоков в тело статьи.
Вот для всего этого мне пришлось познать науку о ссылках — какие бывают, чем отличаются, что такое открытые или закрытые ссылки, как подбирать анкор ссылки, как выглядит ссылки в html-коде, как ее вставить в заметку и так далее. Всё это я изучил и начал перестройку в своем дневнике. Теперь обо всем по порядку.
Понятие ссылки, что такое ссылка
Ссылка это фраза, фрагмент текста, картинка которые перенаправляют вас на другой документ, сайт или другую страницу вашего блога. Все страницы между собой связаны во всемирной паутине посредством гиперссылок, без ссылок трудно представить интернет. Они являются связующим звеном всей сети, с их помощью мы можем перемещаться с одного сайта на другой за секунду одним лишь кликом.

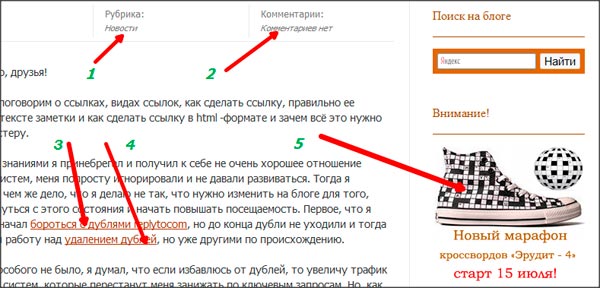
рисунок 1 примеры ссылок
Вот фрагмент моей заметки и ссылки выделены цифрами, например, при нажатии на рубрику (1) или количество комментариев (2) вы попадете соответственно в рубрику ‘новости’ или комментарии к заметке соответственно. Ссылки в самой статье выделены коричневым цветом ( 3 и 4 пример на рисунке выше ), куда они ведут можно увидеть, если навести на ссылку и посмотреть слева внизу вашего экрана, это url- адрес.
Еще один вариант (5) это картинка с рекламой моего конкурса, при клике на которую вы попадаете на страницу с описанием марафона кроссвордов, который сейчас проходит на блоге.
Думаю всё понятно пояснил, идем дальше.
Как сделать ссылку на сайт
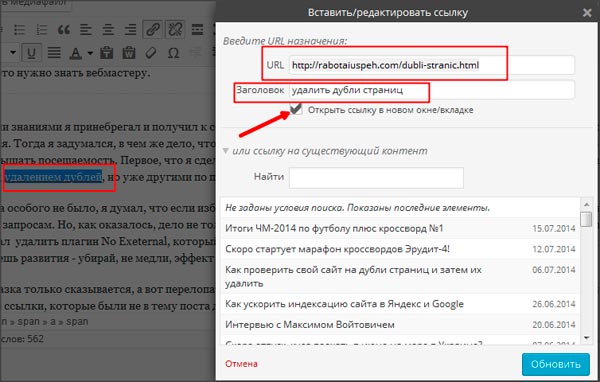
Для того, чтобы направить читателя на определенную страницу, нужно создать ссылку. Покажу на примере этой заметки. Для начала нужно выделить фразу или слово зажав левую кнопку мыши, после того, как текст выделится находим значок «вставить/ редактировать ссылку» в редакторе (Alt+Shift+A) и перед вами появится следующее диалоговое окно:

вам нужно будет заполнить следующие поля:
- URL — это адрес страницы в интернете, на которую вы хотите направить читателя при клике по ссылке;
- Заголовок — анкор ссылки, который будет отображаться при наведении на ссылку
- ссылка на существующий контент нужно нажимать лишь в случае, если вы не заполнили поле URL и не знаете точный адрес, тогда выберите нужную заметку и ее адрес будет вставлен в поле URL
- Галочку в чекбоксе «открывать в новом окне» желательно ставить, это позволит вам удержать читателя на странице, которую он читает. Если же нужно наоборот направить читателя на страницу захвата или по рефссылке, тогда галочку можно не ставить.
Жмем «добавить ссылку», после этого ссылка готова, можете сохранить черновик и сделать предосмотр, увидите разницу.

Теперь, если вы перейдете во вкладку «Текст» или «html», то сможете увидеть, как созданная вами ссылка выглядит в формате html:

Все не так сложно, как кажется 🙂
Любая ссылка имеет вид:
<a href="адрес">анкор</a>
В данном html-коде «адрес» — это url страницы, на которую ведет данная ссылка (в моем случае на рисунке выше это , а анкор это фраза или слово, которое обозначает данную ссылку в статье (в моем примере выше, это заголовок «дубли страниц»). Вот как будет выглядеть ссылка в html:
<a href="https://rabotaiuspeh.com/dubli-stranic.html">дубли страниц</a>
Но данная ссылка в таком формате не весьма удобна тем, что она открывается в этом же окне браузера при ее нажатии и читатель покидает заметку или даже сайт (если ссылка ведет на другой сайт), которую он читал. Таким образом, это не удобно читателю, так как он с одного перепрыгивает на другое, не дочитав до конца заметку и для автора блога, поскольку читатель быстро от вас уходит на другой интернет ресурс.
Для этого случая используют атрибут:
target="_blank"
Он позволит открывать ссылку в новом окне, при этом предыдущая заметка также будет открыта в браузере. Вот как будет теперь выглядеть ссылка в html-формате:
<a href="адрес" target="_blank">анкор</a>
Но внешне в виде ссылки ничего не изменится абсолютно. Вот пример такой ссылки:
Хостинг бесплатно для читателей блога
Третий вид ссылки, который использую чаще всего я, если это ссылка на внешний сайт . Это ссылки, которые открываются в новом окне и закрыты индексом
rel=”nofollow”
для того, чтобы они были скрыты от индексирования поисковиками.
Вот такой вид они имеют в html-формате:
<a href="адрес" rel=”nofollow” target="_blank"> анкор </a>
В данном случае ссылка не будет передавать вес вашей страницы (ТИЦ, PR)
Но ссылку такого вида нужно вставлять только вручную, перейдя в редакторе WordPress во вкладку «html» или «Текст» и в нужном месте добавить форму ссылки и вместо «адрес» и «анкор» вставить соответствующие значения. Вот как я вставил ссылку с анкором «Хостинг бесплатно для читателей блога»:

Эта ссылка находится между <a title и </a>, остальные теги до и после ссылки добавляют элементы оформления ссылки — цвет, подчеркивание, расположение по центру и так далее, не обращайте на них внимание 🙂
Виды ссылок
Ссылки, в свою очередь, подразделяются на:
- Внутренние ссылки, которые ведут на другие страницы вашего сайта. Такие ссылки можно делать редактором WordPress, их можно все делать открытыми для индексации;
- Внешние ссылки, которые ведут на страницы другого сайта. Тут уже нужно думать, открывать их для индексации или нет. Если сайт проверенный, тематический, авторитетный, то можно смело ссылаться на него и ставить открытую для индексации ссылку. Если вы продаете ссылку или обменялись по договоренности ссылками с другим вебмастером, пишите обзор чужого сайта или публикуете интервью с блоггером, то нужно ставить только открытую ссылку, таковы правила игры в интернете. Есть так называемые, dofollow блоги, где в шаблоне все ссылки идут открытые и вебмастера их вообще не закрывают. Но, если вы не уверены в сайте, на который ссылаетесь или внешних ссылок в одной статье много, рекомендуется их делать закрытыми от индексации. Напомню, что открытая ссылка передает вес вашей страницы другому ресурсу, так что решайте сами, открывать ссылки или закрывать.
В зависимости от наличия или отсутствия анкора, ссылки делятся на :
- анкорные, которые имеют анкор или заголовок, например — блог Николая Вилкова
- безанкорные, которые не имеют анкора и выглядят так — https://rabotaiuspeh.com
В зависимости от внешнего вида ссылки бывают:
- текстовые — такие ссылки у меня обозначены цифрами 3 и 4 на рис. 1. Они видны, читаемы, расположены в тексте заметки;
- в виде картинок или баннеры, на рис. 1 это ссылка под цифрой 5, реклама моего марафона кроссвордов. Такую ссылку сделать очень легко, сначала вставьте картинку в статью, кликните на нее в редакторе вордпресс и после выделения выберите значок «вставить/ редактировать ссылку». Далее вы поступаете как с обычной текстовой ссылкой, вводите url, заголовок (который отобразится затем при наведении на картинку) и ставите галочку или нет в чекбоксе «открыть в новом окне»
Вот основные сведения о ссылках, видах ссылок, которые необходимо знать каждому вебмастеру и оптимизатору для того, чтобы правильно развивать и продвигать свой сайт. Скоро я расскажу подробно про анкоры ссылок, их роль в продвижении блога, чтобы не пропустить, рекомендую подписаться на обновления !
Кроссворд №2 марафона кроссвордов «Эрудит-4»
Теперь очередной кроссворд по теме «Украшения» из марафона кроссвордов «Эрудит-4», (предыдущий кроссворд № 1 тут ) ведь обещал вам, что темы будут разнообразные 🙂
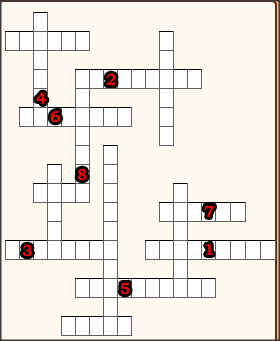
Для того, чтобы начать разгадывать кроссворд, кликните по картинке ниже, по цифрам на которой вы позже сможете разгадать ключевое слово кроссворда:
Кроссворд №2 по теме «Украшения»
После того, как разгадали ключевое слово, отправляйте мне его в поддержку
>>Отправить ключевое слово в поддержку<<
или запасной вариант, на мыло vilkov.nickolayГАВyandex.ua
Уверен, что лишь несколько слов заставят вас призадуматься длительное время, но, они то и содержат буквы ключевого слова, а что делать 🙂
В следующей статье ждите кроссворд № 3 и новую интересную информацию.
До встречи!
Интересные статьи по теме:
Как найти и удалить битые ссылки на блоге
Как получить внешние ссылки на свой сайт
База жирных ссылок для Вас бесплатно
Как поднять PR сайта бесплатно?
С уважением, Вилков Николай
Хотите в числе первых узнавать о новых статьях и курсах?
Подпишитесь на обновления моего блога и мой канал на YouTube
Если статья вам понравилась, поделитесь с друзьями в социальных сетях. Спасибо!


Данную информацию действительно нужно знать каждому вебмастеру, хорошая статья, все изложено понятно.
Кроссворд разгадал, и вправду определенные затруднения вызвали лишь несколько слов)
Добрый вечер Николай!Кроссворд отгадал быстро,так как рядом была жена и помогала мне,так как кроссворд был более на женскую тематику!…вот такие пироги….. 😀
Хитрец, Алексей, но уже второй раз первым разгадали кроссворд, хороший пример для остальных участников 🙂
Здравствуйте,кроссворд разгадал, был сложный ,а особенно для мужской половины.
И кстати у вас ссылка для ответов,которая чуть ниже кроссворда, не работает!
Ссылку я исправил, спасибо за замечание, не корректно отображалась, теперь всё в порядке. Следующий кроссворд будет еще интересней, готовьтесь 🙂
Значит не зря я опасался плагина No Exeternal. Привык изначально прописывать ссылки вручную в html 😉
Правильно делаешь, Андрей, ручками надежней писать ссылки и переделывать не придётся.
Еще дополнить нужно атрибутом title — ведь его нужно использовать с целью поисковой оптимизации, да и человеку который пользуется сайтом удобнее — наводишь мышь, а там подсказка всплывает, например: Перейти к Регистарции на проекте…
Юрий, вы имеете в виду заголовок на ссылках или анкор? Это обязательно нужно делать во всех анкорных ссылках. 🙂
Я имею ввиду всплывающую подсказку — заполнять её желательно на всех ссылках, и создержать она должна справочную информацию о том, куда ведет ссылка.
Я понял, спасибо за уточнение. Это и есть заголовок, он отображается при наведении на ссылку, я на картинке приводил пример.
Реально необходимая статья для новичков! Для тех кто только начинает вести блог и ничего о его ведении не знает.
Короткий анекдот в тему: «А И.В. Сталину наверное понравилось бы слово «гиперссылка»» 😆
🙂 Если бы Марс или хоть Луну освоили бы в 30-х годах, такое слово появилось бы раньше 🙂
Неплохая инструкция для новичков! =)
Спасибо, я себя новичком не считаю, но начал применять эти знаниям совсем недавно, раньше также читал заметки такого плана и думал, что всё это у меня уже есть. Но, не тут то было, хорошо, что вовремя всё исправил, точней сказать, почти всё касательно ссылок, но впереди еще много работы.
Что такое исправлять старые ошибки я знаю по себе! Исправляю по сей день… =) Трудная работа!
Было бы интересно почитать как скрывать ссылки с помощью тега span!
Vlad, я про такое даже не слышал, честно скажу.
Статья вышла лучше чем в википедии про урлы) 😉
Спасибо, пора мне редактором в википедию уже, бойтесь редакторы!
Информация предоставленная в статьи очень полезна для начинающего сайтостроителя. Написана и проиллюстрированная для более понятного восприятия, спасибо за труд автору
в обязательном порядке нужно делать внутреннюю перелинкову, для того, чтобы страницы быстрее проиндексировались. лучше всего ставить плагин ПОХОЖИЕ МАТЕРИАЛЫ.
Лучше всего делать перелинковку вручную, Андрей. Думаю, что любой плагин это уже более легкий путь, каждый сам выбирает для себя способы решения.
Очень нужная и очень важная инструкция, особенно для новичков. Вспоминаю себя, когда первую свою ссылку на блоге делал.Весь интернет перерыл.
Графическая ссылка – ссылка в виде картинки, фотографии или любого другого изображения. То есть пользователь перенаправляется на определенную страницу при нажатии на графическое изображение, а не на слово или адрес, как в первых двух случаях.
Графическая ссылка – ссылка в виде картинки, фотографии или любого другого изображения. То есть пользователь перенаправляется на определенную страницу при нажатии на графическое изображение, а не на слово или адрес, как в первых двух случаях.
Т.е. На главной пользователь нажал на регистрацию, и его перекинуло по данной ссылки. Как такое можно сделать?
Здравствуйте!
Подскажите пожалуйста: Если статьи информационного ресурса постоянно ссылаются на товары в одном и том же интернет -магазине, то нужно ли закрывать такие ссылки от поисковиков? Не будет ли это воспринято как SEO перегруз? Может ли понизить позиции одного из сайтов?
Заранее спасибо.
Татьяна, добрый день!
Если вы в заметке ставите ссылки, то они обязательно должны вести на статьи релевантными вашей и обязательно по теме, которую вы описываете в статье. По этой ссылке читатель должен получить дополнительную, интересующую его информацию. Если читателям не интересен анкор ссылки, или тема не интересна аудитории, то толку от такой ссылки ноль.
Также не забывайте, что не нужно ставить кучу линков в одной заметки, для информационного молодого ресурса 1 ссылка на 1000 — 1500 знаков вполне достаточно.
Поисковики уже очень хорошо разбираются в мусорных ссылках и их сложно обмануть.
Для того, чтобы переходили по ссылке на интернет магазин необходимо про этот товар детально написать (преимущества, скидки, хорошая цена и т д.) на другом сайте и ставить линк на нужный сайт, когда посетитель заинтересован и подогрет для покупки товара.
СПАСИБО! ПОЛЕЗНО!
Добрый день. Почитал статью. Сегодня конечно уже многое не работает.
Хорошая инструкция! Я раньше тоже всему этому училась, на сегодняшний день уже намного проще подобные вопросы решать.