Как создать рекламный баннер для сайта самому + Мини конкурс!

Приветствую Вас, уважаемые читатели!
У каждого блоггера наступает такой момент, когда перед ним встает вопрос, как создать рекламный баннер для сайта? На этот вопрос есть 2 варианта ответа — это заказать изготовление профессионалу или создать и разместить баннер самому.
Для тех, кто хочет научиться сам создавать рекламный баннер, я написал этот пост. Для этого Вам понадобятся 2 программы — Easy GIF Animator и Adobe Photoshop и любой из Вас сможет создать простой симпатичный баннер, и разместить его на своем блоге в нужном месте.
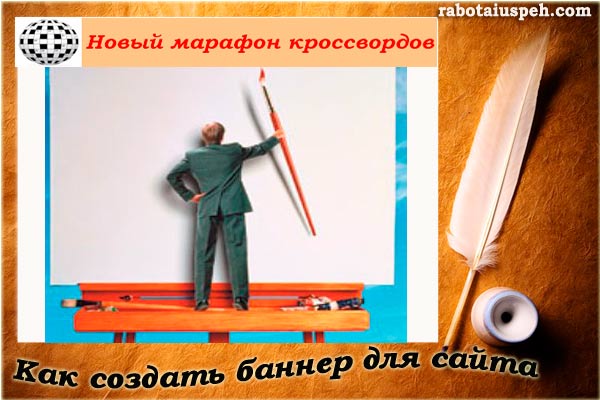
На моем блоге с 23 ноября стартует марафон кроссвордов “Эрудит -2”. Для того, чтобы читатели о нем больше узнали, я сам создал баннер и разместил его в шапке.
Почему в шапке? Потому, что это самое заметное место на блоге и шапка отображается на любой странице блога.
Если разместить анонс конкурса в одной или нескольких статьях, то не факт, что новый читатель прочтет эту информацию и попадет именно на эти страницы. Надеюсь, это понятно, теперь перейдем непосредственно к созданию баннера.
Как создать баннер самому при помощи Easy GIF Animator 5 Pro
-
Скачиваем и устанавливаем программу Easy GIF Animator на свой компьютер
Как и где скачать эту программу я не буду подробно рассказывать, ничего сложного нет. Кто хочет купите платную версию, кто знает обходные пути и не хочет покупать программу, используйте свои знания:)
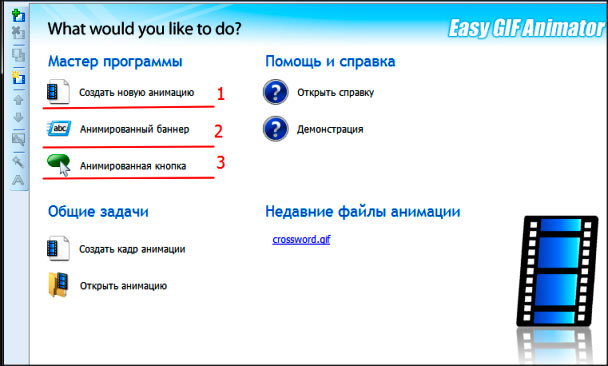
2. Запускаем программу и выбираем, что мы хотим создать

Нам предлагается создать на выбор
- Новую анимацию
- Анимированный баннер
- Анимированную кнопку
Поскольку наша цель создание рекламного баннера, жмем 2 пункт – анимированный баннер

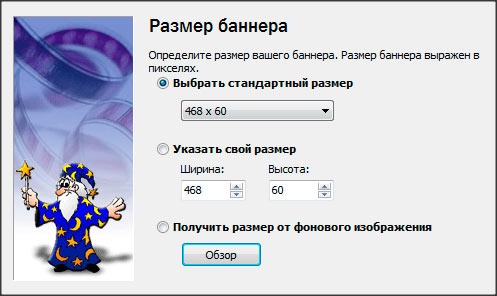
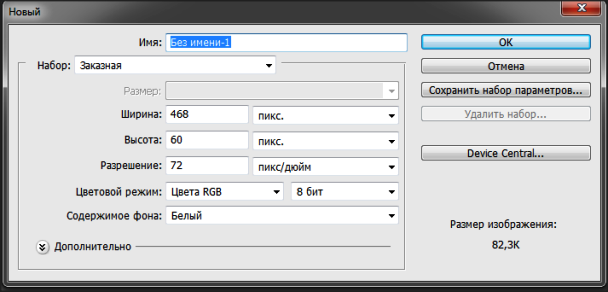
В открывшемся окне мы должны выбрать размер для баннера, в моем случае это стандартный 468х60. Если вашего размера нет или он не стандартный, перейдите ниже и введите свои цифры. Можно создать баннер, основываясь на размере фонового изображения, для этого пункт 3.
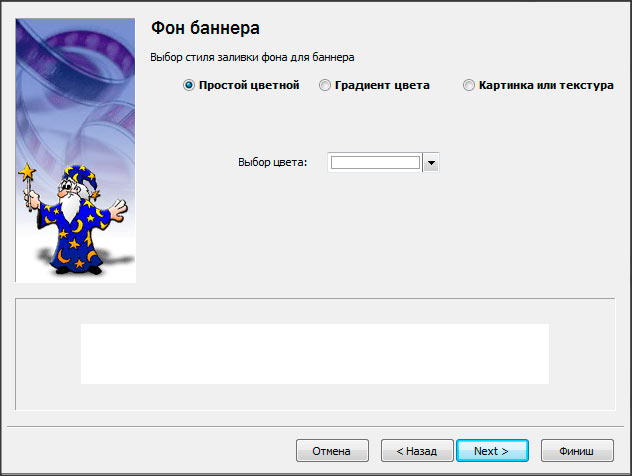
3. Далее необходимо выбрать фон для баннера

Тут можно выбрать несколько вариантов:
- Простой цвет, выбираете из предложенных
- Градиент цвета, довольно хороший выбор предоставляется
- Картинка или текстура (я выбрал этот вариант)
Для создания картинки — фона для будущего баннера я использовал проограмму Adobe Photoshop. Если у Вас есть картинка для фона, переходите к следующему пункту, если нет, запускаем фотошоп

Сначала сделал “Создать ”, выбираем размер, в моем случае 468х60, после открытия нового документа выбираем “Файл”=> “Поместить” и выбираем картинку с фоном.
Можно выбрать инструмент “Заливка” и выбрать нужный вам цвет, в зависимости от цвета фона или сайдбара, в зависимости от того, куда планируете разместить баннер.

Далее я для марафона кроссвордов нашел симпатичный глобус с кроссвордами, нажал “Файл”=>”Поместить”. Подгоняем по размеру шарик и жмем “Enter”, после этого сохраняем файл, это и будет фон нашего будущего баннера.
4. Устанавливаем фон баннера
Возвращаемся к Gif Animator , вставляем картинку для фона, которую мы только что создали

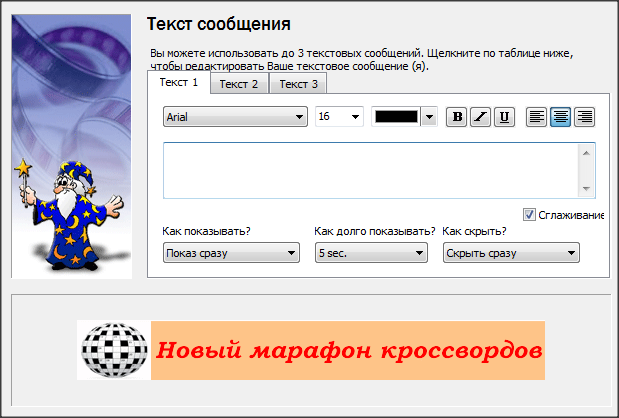
Теперь будем экспериментировать с текстом. Сначала жмем “Текст 1”, форматируем текст, размер шрифта и остальные параметры, затем параметры “Как показывать”,”Как долго показывать”,”Как скрыть”.
Пробуйте, меняйте, готовый результат будет прокручиваться ниже на картинке. Далее таким же образом корректируем разделы «Текст 2» и «Текст-3», можно некоторые пропустить.
Я использовал все 3 текста, поскольку весь текст бы не поместился, да и интрига нужна, поскольку за раз не нужно раскрывать всю информацию. У меня это выглядит так:
1 Текст — Новый марафон кроссвордов
2 Текст — «Эрудит — 2»
3 текст — Старт 23 ноября
Затем готовый баннер Вам необходимо сохранить.
Создание кода и установка баннера на сайт
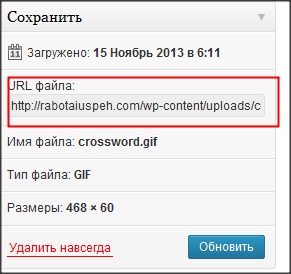
Для начала нам нужно зайти в админку блога => “Добавить медиафайл” и загрузить полученный баннер. Затем под загруженным изображением жмем “Редактировать” и копируем адрес, как показано на картинке ниже.

Обратите внимание, что копировать строку до конца, адрес картинки должен заканчиваться на .gif (у меня
Далее вы должны в этот код вставить свои данные:
<a href="http://ВАШ_САЙТ/" target="_blank"><img src="http://ПУТЬ_К_КАРТИНКЕ.gif" alt="ОПИСАНИЕ"></a>
Вам нужно изменить http://ВАШ_САЙТ это адрес страницы, на которую будет попадать читатель, кликнув по баннеру, и http://ПУТЬ_К_КАРТИНКЕ.gif это адрес картинки – баннера, загруженной ранее.
В “Описание” введите фразу, которая будет отображаться при наведении на баннер.
Остается только вставить полученный код в нужный файл. Я установил в шапку, поэтому редактировал файл header.php и вставил код, часть его в скрине ниже

После этого сохраняем код и проверяем, если что то не так, то делаем отмену, для этого при редактировании используйте только FileZilla и программу Notepad++
Теперь Вы знаете, как можно создать анимированный баннер самому при помощи программы Easy GIF Animator и установить полученный баннер на сайт.
Я знаю, что программ по созданию баннеров очень много, но мне понравилась эта. Не спорю, возможно, есть более навороченные, удобные и привлекательные, используйте их. По такому же принципу можете создать и установить анимированную кнопку.
[Note]
Внимание! Новый мини-конкурс
Я скоро опубликую интервью с известным блоггером, вы наверняка про него слышали. Каждый желающий может выбрать до 2 вариантов, и указать в комментариях свой вариант, кто угадает фамилия блоггера, получает 50 wmr на кошелек вебмани. Если будет несколько правильных ответов, использую жребий. Время на правильный ответ до выхода следующей статьи. Удачи!
Тематика блога у автора будущего интервью– продвижение, оптимизация сайтов, уверен интервью будет очень интересным для Вас, чтобы не пропустить, рекомендую подписаться на обновления ! .
Как Вам мой новый фавикон? Сделал сам за 10 минут, хотите узнать как?
[/note]
Хочу спросить, а вы создавали баннеры сами или заказывали их изготовление фрилансерам? Сколько Вам это стоило? Все ли Вам понятно в моем посте? Если будут вопросы, задавайте их в комментариях. Как вам мой баннер в шапке, сильно простой или нормальный? Первый блин иногда получается комом…
До встречи!
Интересные статьи по данной теме:
Как вставить html код в статью вордпресс без плагина
Как создать кроссворд и организовать конкурс кроссвордов на блоге
Создаем sitemap.xml с помощью All in One Seo Pack
Как создать страницу ошибки 404
С уважением, Вилков Николай
Хотите в числе первых узнавать о новых статьях и курсах?
Подпишитесь на обновления моего блога и мой канал на YouTube
Если статья вам понравилась, поделитесь с друзьями в социальных сетях. Спасибо!

Не знала о такой программе, надо будет опробовать 🙂
А интервью с известным блоггером, если не брать в расчет тех, с кем уже было интервью, то мне на ум пока приходит только Владислав Челпаченко.
Что-то про тематику блога у автора не заметила. Тогда Владислав не очень подходит по-моему.
А вторым моим вариантом тогда будет Сосновский =)
Интересная програмка)
Эм…Петр Александров?)
Артем, интервью у Петра я уже брал, в рубрике «Интервью» можно почитать пост
Светлана, программа очень легкая в использовании. Если нужен баннер, можно быстро реализовать 😛
На счёт конкурса, может быть это Алексей Фомицкий или Алексей Козымаев? Но по мойму на первый план идёт Сосновский 🙂
Давно хочу научиться создавать баннера и логотипы, но постоянно отвлекаюсь на другие дела. Вот теперь буду знать, где подсмотреть! Николай, так это вы баннер с помощью кода вывели? А я смотрела на вашу шапку раньше и думала, что это место предусмотрено темой!
Анна, это не тема такая, с помощью кода вывел, но мне делали, сам не берусь за такое.
Баннер в шапке здорово смотрится! И попытаюсь назвать известного блоггера. Пока на ум пришел только Артем Петрусенко.
Не много знаю таких блогеров, так что пока только один вариант — Сосновский
Мне в этом плане больше фотошоп нравится, уже скачал пару обучалок, которые рассказывают, как сделать привлекательные баннеры.
Александр, Я также хочу этому научится в фотошопе, но это однозначно сложней и требует время для обучения. С этой программой проще и понятно сразу.
Здравствуйте! Меня зовут Эмилия. У меня есть к вам вопрос. Мы могли бы с вами пообщаться? Мой скайп: emily_691
Эмилия, у меня на блоге есть «Обратная связь», опишите свое предложение или вопрос, я Вам отвечу. В скайп захожу редко.
Интересная штука. надо будет опробовать.
Хм, никогда не думал , что есть программы для создания специально баннера . Думал, все делают через фотошоп или же adobe flash. Спасибо.
Станислав, приветствую на блоге!
Да, есть и такие простые программы. Конечно супер пупер шедевр создать не получится, но простенький баннер легко создается.
Какая прикольная программка. Я как-то мучилась искала ведь что-то подобное, нашла потом, онлайн чтобы сделать, но там воли фантазии дать не получается. А тут прям с нуля можно ее слепить, прикольно, спасибо.
Николай а куда делать кнопка под комментом «Ответить»? Куда делось дерево комментов(
Николай, спасибо за программу и подробную инструкцию к программе Easy GIF Animator — очень интересно
Пожалуйста, Рашида. Некоторые читатели пишут, что это, мол, программа вообще для новичков и в фотошопе можно супер баннер сделать, но я с ними не согласен. Gif Animator очень простой и баннеры делает достойные, все понятно и особых навыков не нужно в отличии от фотошопа.
Баннер — это реклама. И лучше не скупиться, когда рекламируешь свою компанию.
Лучше заказать у профессианалов !
Владимир, поводы для баннера могут быть различные.
Если курс собираетесь продавать за 3000 рублей это одно дело, а если мне нужен был баннер для рекламы проведения конкурса на своем блоге, то я его сам и создал за 20 минут.
Самостоятельно созданный баннер отлично выполнил свою миссию и я рад этому, вот и другим рекомендую.