Как вставить html код в статью вордпресс без плагина

Приветствую, друзья!
Сегодня я расскажу, как легко можно вставить html код в статью для сайта без плагина на движке вордпресс. При этом код будет отображаться красиво и добавлять код мы сможем при помощи кнопки, которую мы добавим в панель WordPress.
Ранее за красивый и корректный вывод кода в заметках у меня отвечали 2 плагина, об этом я подробно писал тут:
Плагин Wp-syntax — как вывести HTML, PHP и другой код в статье wordpress
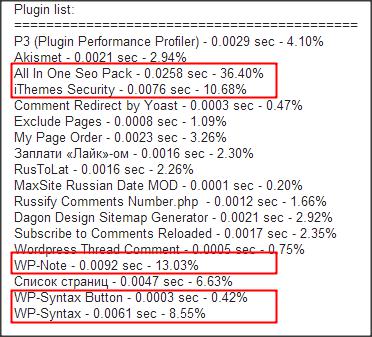
Всё меня устраивало до поры, до времени, пока я не начал анализировать скорость загрузки моего сайта. Как оказалось плагины Wp-syntax и WP-syntax Button в сумме дают около 10% нагрузки от общей нагрузки, создаваемой плагинами, вот взгляните на рисунок:

Как я узнал цифры конкретной нагрузки, можно почитать тут :
Как узнать, какие плагины нагружают сайт?
Поскольку такая нагрузка довольно весомая (по сравнению с другими плагинами), то я начал искать альтернативу данным плагинам, точней сказать, думать, как бы избавится от этих плагинов или заменить их кодом (скриптом).
Перепробовал я несколько вариантов и остановился на том, о котором расскажу ниже. Принцип такой :
- Добавляем в панель WordPress дополнительную кнопку;
- Выводим с ее помощью html код в статье
- Задаем стили в style css для красивого выделения кода в статье
Как вставить html код в статью вордпресс без плагина
Для этого нужно выполнить 3 простых шага:
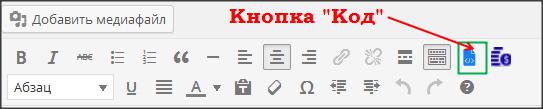
1. Добавляем кнопку «Код» в панель вордпресс
Выглядит кнопка вставки «Код» так:

Для начала пройдите по ссылке и скачайте архив.
Далее разархивируйте данный архив и получите папку «code», которую вам необходимо закинуть на хостинг в папку с темой:
wp-content/themes/vashatema/code
Далее находим в теме, которую используете файл function.php и добавляете следующий код:
require_once(TEMPLATEPATH . '/code/code.php');
Теперь проверяем наличие кнопки «Код» в панели для редактирования, как на рисунке выше. Всё в порядке? Замечательно
2. Задаем стили для выводимого кода
Для этого копируем следующий код, который слегка приукрасит наши html, php и другие файлы в заметках:
.cod { width: auto;
background-color: whitesmoke;
border: 1px solid #C7C3C3;
border-radius: 5px;
color: #167dec; }
Вставить этот код нужно в файл style.css вашей темы (у меня это style.php), если вам нужно можете сделать цвет любым, хоть желтым))
3. Выводим html код в статье
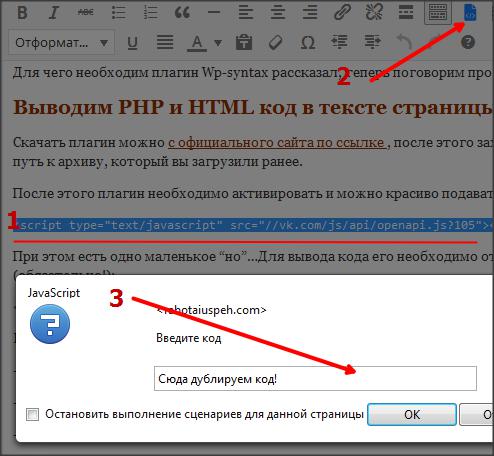
Чтобы вставить код необходимо просто написать его в визуальном редакторе (вкладка «Визуально!»),
затем выделить ( 1 на рисунке),

нажать на кнопку «код» в панели вордпресс (2 на рисунке)
затем вставить скопированный код в поле (3 на рисунке), жмем на «ОК».
Самое интересное, что код красиво отображаться будет уже сейчас, в визуальном редакторе и это видно. Когда у меня стоял плагин wp-syntax, то мне приходилось нажимать на «сохранить» и «просмотреть » заметку, чтобы я видел получилось выделить код или нет, плагин зачастую еще и сбои давал, не полностью код охватывал, символы менял самопроизвольно, да и нагрузку немалую давал.
Вот таким образом можно вывести html код в статьях на блогах, созданных на движке вордпресс, сделать это корректно и красиво подать.
Не забудьте перед выводом кода отключите плагины, отвечающие за синтаксис, иначе вы не увидите разницу))
Вот для сравнения картинки, где показано как выглядит код без плагина, выделенный тегами <pre> и внизу код, выделенный при помощи кода, который я установил:


Мне больше нравится второй вариант, напомню, что если вы просто вставите код в статью вордпресс, без установки кода или плагина, то он вообще не опубликуется в заметке, это особенность WordPress.
Я доволен, что избавился уже от 2 плагинов для вывода синтаксиса, плюс убрал плагин для вывода древовидных комментариев, скоро уберу еще парочку. Чтобы не пропустить самое интересное, рекомендую подписаться на обновления !
Теперь мне еще нужно пройтись по всем заметкам, в которых коды выводились плагином и внести изменения, но это мне не привыкать))
Ведь работа над блогом это титанический труд, и чтобы что-либо заменить приходится потратить своё время.
Сейчас у меня много времени отбирает занятия в автошколе, кроме теории уже и практика началась, через месяц уже и права буду получать. Так, что часто писать заметки не особо получается.
На этом сегодня все, жду ваши вопросы по теме заметки.
До встречи!
Интересные заметки по теме:
Как установить кнопки социальных сетей на сайт
Виджет «Интересные статьи на блоге»
Вы совершенно правы, от плагинов нужно избавляться — тем самым ускоряя свой движок WP — сам часто прибегаю к подобным способам.
Вот вам, Юрий, очередной мануал 😆
Спасибо, ушел в закладки.
Кстати, как подписаться у вас на все публикации полностью? А то получается захожу — вижу что люди комментировали — но уведомления ко мне на почту не пришли… 🙁
А галочку ставили после того, как писали комментарий, Юрий? Если ставили, то обязательно придет письмо.
Я имею ввиду на все публикации, а не только на те, на которые я оставил комментарий…
На те что комментировал — приходят.
Согласен, отличное решение. Если ради каждой такой фишки плагин ставить, то будет сайт прогружаться до скончания века. Спасибо автору за скрипт, буду использовать
Если подписаться на feed, то можно в конце статьи подписаться на обновления, на rss ленту, то значок справа вверху, а вот форму подписки на рассылку сделаю на днях
Спасибо, теперь понял. Хотя не это я имел ввиду.. Не правильно спрашиваю.
Вот к этой статье приходят сообщения что оставили комментарий. Я же хочу получать сообщения о любом комментарии на блоге, к любой статье… Я так понимаю что это невозможно, придется к каждой статье комментарий прежде оставить.
Так по моему такого нет.Я не на одном блоге не встречал.
Возьму на заметку 😀
Статья как вставить html код в статью вордпресс без плагина очень полезная даже не только для начинающих. Красиво проиллюстрированна что значительно облегчит в разборе с материалом.
Я бы не отказался почитать статью о том, как с помощью html кода, php и css самому правильно подготовить плагин на продажу.
А с тобой согласен — статья четкая и доходчивая.
Николай, полезно то что вы написали о том, как добавить кнопку в редактор вордпресс. Очень нужная информация.
Спасибо, Александр, действительно очень удобно.
Николай, хорошая стаья! Я что-то об этом и не думал, а мне надо часто будет вставлять коды. Смотрятся удачно, у меня код вставляется в визуальном режиме, но так как у вас, намного лучше.
Кстати, вы оставляли комментарий у меня на сайте, так он попал в спам, пойду смотреть почему.
Спасибо, Егор!
При помощи метода, описанного в статье очень удобно выводить html-код корректно, без плагина еще и при помощи кнопки в панели редактирования вордпресс и займет эта установка всего минут 15-30, рекомендую.
По поводу спаму, если у вас Akismet, то логику тут не ищите, у него иногда такое бывает))
Не 10 минут, а 5 с перекуром 🙂 . А если серьезно, то отлично влетела, без косяков. Проверил, работает. То, что нужно. Еще и прокрутка без переноса строки в ней присутствует. Только когда разархивировал, то там оказалась вложенность code папка/code папка/файлы. От одной папки избавился, это заняло у меня 4 минуты и все остальное 2 минуты :roll:. Спасибо!
Пожалуйста, Егор!Получается даже быстрей, чем я думал, это хорошо.
Плагины…плагины…сначала мы учимся их устанавливать и использовать, а затем избавляться от них, потому что они замедляют блог. Спасибо Николай за статью, всё доходчиво и наглядно.
Спасибо огромное! Сделала минут за пять, до этого почти час пробовала разные плагины 🙂
Приветствую, Жанна. Очень хорошо, что моя информация вам пригодилась.
Ну вот, так хотелось получить кнопку код и избавиться от плагина — видно не судьба.Не получилось :((
У всех ранее получалось, может у вас особенность темы, не знаю даже…
Да, Николай, наверное…всё по пунктам сделала, четко и проверила и еще раз попробовала. Ничего не выходит.
Видимо проблема всё-же была в теме — сейчас на новой теме установила и всё работает, спасибо за статью.
Николай доброго времени суток.К сожалению у меня тоже не получилось установить кнопку «Код»…подскажите пожалуйста в чём может быть проблема.
С уважением Виктор.
Виктор, приветствую!
У вас движок вордпресс? Какая версия, у меня последняя 4. Проблемы могут возникать с некоторыми шаблонами, у меня всё получилось с первого раза, несколько человек писали. что у них всё без проблем получилось.
способ классный, пришлось немного повозиться.
Если у кого- то возникли проблемы с отображением (например как у меня отображалась только верхняя строчка и не особо корректно), то просто стилях меняем width не auto, а 100% и добавляем еще одну строчку
margin: 10px 10px 10px 10px ; если что спрашивайте
Спасибо, Валентин!
Обязательно попробую применить это для своего сайта, а то у меня иногда весь код в одну строку выстреливает, приходится вручную делать перенос на новую строку.
Рад, что у вас всё получилось и информация пригодилась 🙂
пригодиться, да пригодилась, только иногда видно сам скрипт подглючивает, приходится сначала маленький код вставлять а потом уже к нему большой копировать, потому как если сразу же большой код через вашу кнопку в панели вставлять, то ничего не получается.
Но не смотря на все достоинства я все равно оставил плагин.
1. потому что скрипт тоже нагружает вордпресс (а у вас именно скрипт из двух подключаемых файлов).
2. Лучшее оформление, всяческие подсветки разными цветами в плагине
3. Есть нумерация строк.
Внешний вид можно настроить, а вот для всего остального нужны более глубоки познания программирования, так что на любителя
Я не настаиваю, Валентин, кому как удобно, так и действует.
Рекомендую вам проверить нагрузку от плагина, который выводит красиво коды.
Многим нравятся гигантские слайды на главной, я их считаю абсолютно не нужными, если у вас не фотоблог.
Каждый вебмастер для конкретного сайта и своих потребностей вырабатывает свой алгоритм ведения блога и используемые плагины, хозяин-барин.
и еще один момент, если у вас в теме в файле function.php есть порядок подключения стилей и скриптов (а он должен быть), то обязательно туда надо поместить эти два файла на очередь загрузки- это тоже очень важный пункт, если его не сделать тему может заклинить
Проблем не возникает пока, Валентин, но спасибо за дополнение.
Николай, а я после тестирования плагинов удалила еще и плагин WP Note — тоже хорошо грузит блог.
Я также работаю над этим, постараюсь скоро заменить, нагрузку он дает существенную))
Если я использую бессплатную версию wordpress.com то как мне можно вставить такую кнопку ?
Артемий, извините, но ваш вопрос я не понял, wordpress и так для всех бесплатен.
Николай на WordPress есть такая же возможность создания бесплатных блогов как и на blogspots или Юозе
Николай, у меня без плагина не получается. Все делала, как вы пишите. Но если в файл functions.php добавляю код ваш, слетает сайт. Вставляю в другое место вообще кнопка не появляется. У меня есть functions.php, а не function.php Похоже это особенность моего шаблона. Он у меня в HTML5 сделан. А с плагином нет проблем, только немножко с другим сделала wp-syntaxhighlighter.1.7.3 Только эта версия у меня работает.
Отличная штука. Нужно будет попробовать и себе сделать такую кнопку в админ панели. Я последний раз хотел сделать себе кнопку для закрытия внешних ссылок, но так ничего и не получилось, закрываю ссылки кодом.
Почти у всех это получается, но один раз писали, что не смогли реализовать.
Привет Николай.Хотел воспользоваться кодом,да ссылка для скачивания архива ведет на страничку ошибки.
Завтра проверю и подправлю, Игорь.
Игорь, я проверил, никаких ошибок нет, скачал, всё получилось, попробуйте еще раз))
В верхней панели редактора есть скудный функционал, который позволит вам выбрать размер текста кода, тип кода, подсветку синтаксиса. В нижней панели вы можете поставить галочки в опциях «Сохранять отступы» и «Сохранять цвет». Далее все по плану жмете «Вставить» и вот в тексте статьи появился нужный вам код безо всяких извращений и урезаний со стороны визуального редактора Joomla.
Спасибо автору. У меня всё получилось…
Николай, это замечательно!
Удачи!
Всегда нужно пытаться и все получится))
Интересный способ. Пожалуй попробую и себе расширить возможности админ панели.