Виджет «Интересные статьи на блоге»

Приветствую, друзья!
Сегодня я хочу реализовать на своем блоге виджет “интересные статьи”, расскажу для чего желательно выводить самые популярные статьи блога на видном, для читателей, месте.
В данном посте я продолжаю работу над тем, как привлечь аудиторию на блог (советую почитать). На данный момент я многие пункты реализовал на своем блоге и подробно об этом писал. Блок “интересные статьи” я сделал просто, не использовал при этом плагины или мудреные коды. Любой из Вас с минимальным знанием редактирования текста и изображений сможет при желании создать на своем блоге раздел популярных статей с красивыми изображениями. Сам блок вы можете наблюдать у меня в правом сайдбаре.
Если вы хотите красиво вывести html-код в заметках и при этом не использовать плагин, рекомендую вам ознакомится со статьей:
Как вставить html код в статью вордпресс
По традиции, в начале познакомлю вас с некоторыми новостями:
[note]
Новость 1. На блоге продолжается конкурс кроссвордов, приглашаю всех, кто еще не разгадал кроссворд № 1, сделать это. Благодарю всех, кто уже принял участие в конкурсе, первый кроссворд был не сложным и все желающие справились и правильно прислали ключевое слово. Марафон только начался, так что у всех еще есть возможность победить или занять призовое место.
Спасибо всем, кто анонсировал конкурс на своем блоге!
Новость 2. Скоро на блоге читайте интервью с Александром Борисовым, будет интересно. Александр вернулся из свадебного путешествия и опять начинает писать новые и интересные посты на своем блоге. Не забудьте подписаться на обновления !
[/note]
Вот такие новости, теперь давайте плавно перейдем к теме поста.
Для чего нужно выделять самые интересные статьи?
- Возможность задержать читателя дольше на своем блоге. Предположим, что читатель зашел к вам по одному запросу, затем его внимание привлекла красиво оформленная сноска, картинка или заголовок на блоге. Он перешел по ссылке, прочел эту статью, затем прочитал еще одну и стал постоянным вашим читателем.
- Ссылка на популярную статью будет на главной странице вашего блога. Данный факт повысит вес статьи и значимость в глазах поисковиков и это, в свою очередь, продвинуться выше в выдаче.
- Читатель в первую очередь увидит самые популярные ваши посты и оценит ваш блог в целом по этим публикациям, выводите в него только лучшие посты.
Как вывести самые популярные статьи на блоге?
Для вывода блока нам нужно найти интересные, цепляющие картинки к каждой статье, форматировать их в нужный размер, отредактиовать, привязать к каждой картинке соответствующую ссылку на пост и в редакторе wordpress сгенерировать html-код. Затем код вставим в сайдбар в виджет “Текст” и все готово. Теперь подробней.
Находим картинку и форматируем ее для виджета
Для начала вы заходите в поисковик Яндекс или Google и ищите картинку для будущего блока популярных статей. У меня это получилось сделать минут за 10. Попробуйте вводить различные варианты фраз и выберите одну самую цепляющую картинку.
После этого определитесь где вы будете выводить данный виджет: в шапке блога, сайдбаре или после статей. Вам нужно определить размер будущих картинок, у меня это 180х120 пикс.
Когда вы выбрали картинки для каждой статьи, откройте первую картинку в программе для редактирования изображений. Я покажу все на примере Adobe Photoshop 5.1

Затем выбираем “изображение”=> “размер изображения”. Выбираем нужное для нас значение в пикселах, при этом уберите галочку внизу “Сохранить пропорции” и смотрим на полученную картинку, если она выглядит хорошо, продолжим дальше, если искаженное, найдите другую картинку, более подходящую.

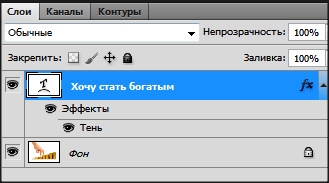
После этого жмем “Enter” и затем кнопку “T” слева, и пишем текст на картинке ( в моем случае: работа без вложений, моя правда). Я добавил следующие эффекты “Тень” и немного искривил текст, затем жмем “Enter”.

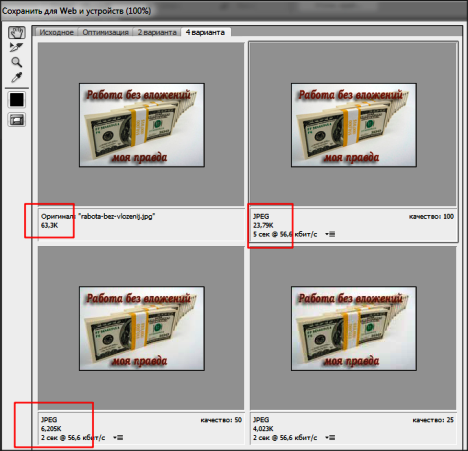
После этого жмем сверху “Файл” и в выпадащем меню выбираем “Сохранить для Web и устройств”.

Перед Вами будет 4 варианта, как на рисунке выше. Выбирайте самый оптимальный вариант, но помните, что размер более 50 кbit не желателен. Сохраняете, даете картинке имя по теме поста (пример к моей статье “аудитория блога”: называем auditorija-bloga). Проделываете по очереди со всеми картинками такие действия.
Создаем html-код для виджета “интересные статьи”
Заходим в админку блога, загружаем полученные каринки на блог: “Добавить”=>”Медиафайл”.
Затем открываем “Записи”=>“Новая запись” и добавляем медиафайлы, располагаем их по центру один под одним. К каждой картинке добавляем ссылку на соответствующую статью или под картинкой прописывайте заголовок и к нему привяжите ссылку.

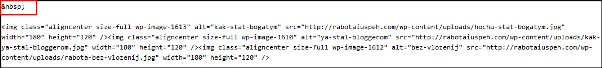
После этого нажимаем в редакторе справа кнопку “Текст” или “html” — у кого как. Все, ваш html-код готов. Я поставил между картинками такое сочетание
для того, чтобы они были отделены между собой и не выглядели монолитом.
Вставляем полученный html-код в нужное место на блоге
Я установил полученный код в сайдбаре справа, мне так удобно, вы можете использовать другой вариант.
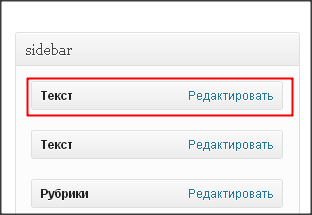
Для этого в админке блога открываем “Внешний вид”=>”Виджет”=>”Текст”.

В тело виджета вставляем полученный код, и сохраняем. На этом установка закончена, можно посмотреть на результат. Если нужно, подкорректируйте расположение картинок, расстояние между ними и т. д.
Рекомендую Вам проверить ссылку с каждой картинки, поочередно на них нажав самому. Надеюсь у Вас все вышло и я понятно пояснил в статье что и зачем нужно делать.
Интересные статьи теперь отображаются у Вас в самом удобном, видном месте для читателей и самые популярные посты будут читать еще больше.
Если возникнут вопросы, пишите пожалуйста в комментариях. Наверняка представленный мною виджет можно исполнить более профессионально, с использованием различных программ, но я описал вам так, как сам сделал:). Если вы делали все по-другому, поделитесь в комментариях, как именно.
В следующей статье ждите новый кроссворд.
До встречи!
Интересные статьи по данной теме:
Как добавить виджет твиттер на сайт за пару минут?
Как ускорить индексацию страниц сайта – 12 советов?
Вебвизор от Яндекс Метрика – установка, инструкции, возможности
Какой хостинг выбрать — акция!
С уважением, Вилков Николай
Хотите в числе первых узнавать о новых статьях и курсах?
Подпишитесь на обновления моего блога и мой канал на YouTube
Если статья вам понравилась, поделитесь с друзьями в социальных сетях. Спасибо!

Очень понятным языком написано — само то 🙂
Я то уже недавно реализовал у себя интересные статьи, но, если бы не знал как это сделать, то с такой инструкцией быстро бы разобрался 🙂
Спасибо, Роман. Очень нужная вещь — блок с интересными статьями. Если у Вас еще нет, обязательно установите.
Очень это захламляет. Легче поставить просто плагин вывода самых читаемых постов, либо самому прописать но без картинок.
Андрей, я с этим не согласен, захламляют блог не виджет «Интересные статьи», а не нужные метки, календари, часы и прочее. Данный блок очень нужен, плагин тут вообще использовать не к чему, все и так элементарно реализуется.
Очень нужен? Зачем же? 🙂 Ну разве что если человек супер дизайнер 🙂 А так, без картинок достаточно) Хотя, опять же на вкус и цвет… Я просто говорю о том, что это далеко не обязательно 🙂
Не по теме, но все же: Николай, поздравляю с первой десяткой ТИЦ! 🙂
Спасибо, но я проверял на яндекс вебмастере у меня нет 10 еще….и на megaindex нет 10…
Там данные обновляются 1 раз в день.
http://yaca.yandex.by/yca/cy/ch/rabotaiuspeh.com/
посмотрите здесь 🙂
Только из корзины достал это сообщение, теперь вижу своими глазами ТИЦ=10! УРА!
Ну вот 🙂
А вообще всю эту информацию RDS bar показывает — советую установить это расширение для браузера.
Поздравляю!
Похоже Яша сегодня раздавал подарки, у меня с утра ТИЦ — 20, и я тоже рад.
Спасибо, теперь буду к 20 стремиться! Еще пора бы и Google на PR1 раскошелиться.
Там данные обновляются раз в день — завтра найдете 🙂
А пока можете посмотреть здесь:
http:// yaca. yandex. by/ yca/ cy/ ch/ rabotaiuspeh.com /
Только пробелы уберите 🙂
Их (пробелов) всего 8.
Сервис недоступен, но раз уже показали 10. буду ждать…Спасибо за добрую весть.
Лёд тронулся,господа присяжные заседатели! 😯
Странно, что у вас PR нет, обычно он раньше намного чем ТИЦ появляется) У меня на одном из сайтов, в первые пол года (может раньше) 3 дал Google)
А у меня две новости. Одна хорошая, другая плохая. Мне Яндекс не только подарил ТИЦ, то еще и АГС. Сейчас показывает, что только одна страница в поиске 🙁 И скорей всего за исходящие ссылки из комментариев, они у меня небыли сделаны через редирект, а просто nofollow стоял. Но система ссылки эти подсчитала. 🙁
Вряд ли это из-за ссылок в комментариях, тем более если они Nofollow.
Я тоже у себя вывел такие статьи, без плагина, но на div блоках, так как таблицей их разместил.
Такая фишка должна помочь продвигать статьи, которые вы хотите продвинуть.
Да. я видел, хорошо. У меня только по 1 картинке в ширину получается, сайдбар очень узенький.
У тебя отлично выглядят популярные статьи, именно главное, чтобы они были не большими, и занимали не пол сайдбара 🙂
К слову об Александре Борисове, у него на блоге очень симпатично выглядит блок лучших статей. Я постарался сделать приблизительно так же у себя — и очень доволен.
Правда, пришлось просить знакомого сверстать виджет, так что там теперь используется и CSS.
Я считаю, что этот виджет полезен, но не должен занимать очень много места.
Да, у Александра Борисова это блок великоват, но красивый, у него и сайдбар широкий. не то, что мой 😕
Ничего, сделаете новый дизайн — закажете широкий 🙂 Заодно и виджет обновите.
А у меня сайдбара вообще два, не на то обращал внимание при покупке шаблона 🙂 С другой стороны, засунул в сайдбары ВСЁ и даже больше.
Но если буду заказывать новый шаблон, сделаю один и тему не «резиновую», с ней много мороки…
Да нет, у вас сайд бар тоже нормальный, картинки просто очень большие. Можно по две вместить.
Я пробовал, не то пальто получается, пусть пока так остается. Две картинки в ширину сложно вместить.
Отличная информация, думал что-то такое реализовать. Вот теперь даже вижу как 😉 Осталось только все же решить, нужно оно мне сейчас или нет 😉
Хорошие рекомендации! Интересные статьи могут привлечь большое количество пользователей, повысить посещаемость блога.
А мне очень нравится, когда на сайте отдельно выводятся полезные статьи, я даже считаю это очень полезным.
Хотела устанавливать с помощью плагина, но у Николая способ лучше!
Есть же какие то плагины которые автоматически выводят по рубрикам статьи и необязательно под каждую статью делать картинку?
Олег, я имею в виду самые интересные 5-8 статьей на блоге, таких плагинов нет, а если и есть, зачем же лишняя нагрузка на блог?
Ах вот как ты это сделал,а я думал с помощью плагина,в виджеты воткнул.
Тут плагин вовсе ни к чему, лишняя нагрузка только))