Выводим ТОП комментаторов без плагина — быстро и красиво!

Приветствую, друзья!
Сегодня я продолжаю бороться с теми плагинами, которые можно заменить простым кодом или реализовать при помощи скриптов. На очереди плагин, который ранее выводил у меня блок “Лучший комментатор”.
Теперь я заменю его кодом и расскажу подробно, как реализовать виджет “Лучшие комментаторы” для любого блога на WordPress при помощи кода и как настроить данный блок персонально для каждого.
Как я писал ранее, карту сайта sitemap.xml теперь у меня создает плагин all in one Seo Pack, а ранее эти функции выполнял плагин Google sitemap xml, который я удалил.
Теперь настала очередь удалить плагин TOP Commentator Widget, который несколько месяцев выводил у меня блок “Лучший комментатор” на блоге.

Недостатки плагина TOP Commentator Widget
- Создание лишней нагрузки на хостинг, которую создает практически любой плагин
- Плагин считал ранее у меня комментаторов по имени, а код, который я предлагаю считает по e-mail. Поясню, подробней…
У меня в этом месяце 3 комментатора с именем Денис (Денис, Denis и Denis) и плагин отображал их, как 2 человека – Denis и Денис. Мне приходилось ставить точку в конце имени, чтобы плагин считал отдельно этого читателя (Denis.).
3. Невозможность добавления в виджет дополнительного html-кода, в котором я размещаю информацию про ежемесячный конкурс “Лучший комментатор” и денежные призы.
4. Невозможно дополнительно внести коррективы во внешний вид аватарок, их формы (теперь круглые), цвет обводки (теперь коричневый в стиле темы шаблона), стили css и так далее.
Выводим ТОП комментаторов без плагина
Хочу сразу сказать, что провести действия, описанные в заметке, может каждый из Вас, главное – не бояться и начать действовать. Обязательно сделайте резервную копию базы данных вашего сайта перед началом изменений.
Для редактирования файлов на хостинге используйте удобный ftp-клиент, как вариант – FileZilla (меня полностью устраивает). Это нужно для того, чтобы можно было вернуть всё назад, восстановить первоначальный вид, если что-то пойдет не так.
ВНИМАНИЕ!
Если у вас ранее на блоге виджет “Лучший комментатор” был реализован кодом или плагином, удалите его, прежде, чем начнете выполнять действия, описанные в посте.
-
Редактируем файл function.php вашей темы
Заходите в корневую папку блога, затем wp-contenl => ваша тема, установленная на блоге=>> function.php
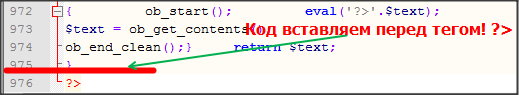
Открываете данный файл и начинаем редактировать. Скролим в самый низ и находим закрывающийся тег почти в конце файла :
?>;
Это очень важно, обратите внимание!
Кстати, как правильно и красиво выводить коды в статьях на блоге, я писал тут, рекомендую почитать:
Вывести html код в статью вордпресс без плагина
Кстати, это можно сделать без плагина, учтите!
Именно перед тэгом вы вставляете две части кода.

Сначала этот фрагмент (основной) который отвечает за вывод ТОП-комментаторов:
function sp_top_commentator(){
global $wpdb;
$length = 10; // количество символов
$month = false; // периодичность обновления
$comment = true; // показатель комментариев
$nofollow = true; // индексация комментариев
$count = 6; // количество комментаторов
$col = 3; // число столбцов
$avatarSize = 65; // размер аватара
$exceptionEmail = 'mail@gmail.com, mail@mail.ru'; // исключение адреса
$results = $wpdb->get_results('
SELECT
COUNT(comment_author_email) AS comments_count, comment_author_email, comment_author, comment_author_url
FROM
(select * from '.$wpdb->comments.' order by comment_ID desc) as pc
WHERE
comment_author_email != "" AND
comment_type = "" AND
comment_approved = 1 AND
comment_author_email NOT IN ('.preg_replace('/([\w\d\.\-_]+@[\w\d\.\-_]+)(,? ?)/','"\\1"\\2',$exceptionEmail).')'.
($month ? 'AND month(comment_date) = month(now()) AND year(comment_date) = year(now())' : '').
'GROUP BY comment_author_email
ORDER BY
comments_count DESC
LIMIT '.$count
);
$output = "<div class='top-comment'><table width='100%'><tr align='center' valign='top'>";
$i = 0;
foreach($results as $result){
if ($i>=$col) {
$output .= "</tr><tr align='center' valign='top'>";
$i = 0;
}
$i++;
$output .= "<td><div class='avatar-top'>".get_avatar($result->comment_author_email,$avatarSize)."</div><div class='avatar-comment'>";
if ($length and $length<mb_strlen($result->comment_author)) $result->comment_author = trim(mb_substr($result->comment_author, 0, $length)).'.';
if ($result->comment_author_url)
if ($nofollow)
$output .= "<a target='_blank' rel='nofollow' href='".$result->comment_author_url."'>".$result->comment_author."</a>";
else
$output .= "<a target='_blank' href='".$result->comment_author_url."'>".$result->comment_author."</a>";
else $output .= $result->comment_author;
if ($comment) $output .= "(".$result->comments_count.")";
$output .= "<div style='clear:both;'></div></div></td>";
}
if ($i<=$col)
$output .= "</tr>"; $output .= "</table></div>";
echo $output;
}
После этого в самом верху первого кода необходимо внести коррективы конкретно для вашего блога. Верхние строки подойдут многим, но, обязательно внесите в строку
$exceptionEmail = 'ammin@blog.ru, admin@blogg-life.ru';
Свое значение e-mail (вместо ammin@blog.ru, admin@blogg-life.ru), это необходимо сделать для тех пользователей, которых не нужно показывать в виджете “Лучший комментатор”, например, автор блога или другие администраторы. После того, как вы выберите все параметры в коде, жмите кнопку “Сохранить изменения”
2. Далее открывайте файл style.css в вашей теме
После этого нужно вставить код, представленный ниже:
/*топ комментаторов*/
.top-comment {
height:100%;
}
.top-comment table {
min-height: 100%;
height:100%;
width:100%;
}
.top-comment table tr {
text-align:center;
vertical-align: top;
}
.top-comment table td {
padding:0 5px 15px 5px;
}
.top-comment .avatar-top img {
-webkit-box-shadow: #666 0px 2px 3px;
-moz-box-shadow: #666 0px 2px 3px;
box-shadow: #666 0px 2px 3px;
padding: 3px;
background: white;
border-image: initial;
border: 1px solid #FFD700;
margin: 0 0 3px 0;
}
.top-comment .avatar-comment {
font-size: 13px;
}
После этого можно слегка переделать стили под вашу тему.
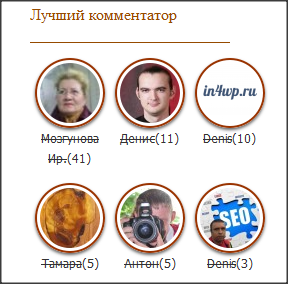
Я, например сделал вывод аватарок круглым, мне так нравится и обводку вокруг аватарок я сделал коричневым цветом.
Вот эта строка:
border: 2px solid #993300;
Вот строка, отвечающая за круглый вывод аватарок:
border-radius: 50%; -moz-border-radius: 50%; -webkit-border-radius: 50%;
Вот какой код у меня получился, хотите, вставляйте такой же
/*топ комментаторов*/
.top-comment {
height:100%;
}
.top-comment table {
min-height: 100%;
height:100%;
width:100%;
}
.top-comment table tr {
text-align:center;
vertical-align: top;
}
.top-comment table td {
padding:0 5px 15px 5px;
}
.top-comment .avatar-top img {
-webkit-box-shadow: #666 0px 2px 3px;
-moz-box-shadow: #666 0px 2px 3px;
box-shadow: #666 0px 2px 3px;
padding: 3px;
background: white;
border-image: initial;
border: 2px solid #993300;
border-radius: 50%; -moz-border-radius: 50%; -webkit-border-radius: 50%;
}
.top-comment .avatar-comment {
font-size: 12px;
}
3. Завершающий этап, вставляем код для вывода виджета
Заходите в административную панель, затем пункт “Внешний вид” =>>”Виджеты” и добавляем виджет “Текст”, после этого редактируем его. Даем имя, например “Топ комментаторов” и вставляем в тело самого виджета следующий код:
<?php sp_top_commentator(); ?>
Жмем кнопку “Сохранить” и смотрим на результат, нажав “Посмотреть”. Если всё в порядке, радуемся и пишем об этом своим читателям.
Если ничего не получилось, проверьте все шаги сначала, всё ли вы внимательно сделали. Если и после этого ничего не выходит, значит для вашего шаблона данный код не подходит, хотя я еще таких не встречал.
Теперь вы научились выводить топ комментаторов без плагина, используя код, представленный в посте. Как вам результат, понравился? У меня в сайдбаре можете посмотреть, что получилось:
 Мне нравится, а если у вас есть вопросы, задавайте их в комментариях, будем решать возникшие проблемы.
Мне нравится, а если у вас есть вопросы, задавайте их в комментариях, будем решать возникшие проблемы.
До встречи!
Интересные статьи по данной теме:
Плагин “заплати лайком”, установка, настройка, использование
Как установить кнопки социальных сетей без плагина
Мне нравится комментировать!
Древовидные комментарии при помощи плагина WordPress Thread Comment
С уважением, Вилков Николай
Хотите в числе первых узнавать о новых статьях и курсах?
Подпишитесь на обновления моего блога и мой канал на YouTube
Если статья вам понравилась, поделитесь с друзьями в социальных сетях. Спасибо!

Хорошая тенденция, Николай, на Вашем блоге пошла в последнее время — Вы также заменяете плагины на коды. И правда, зачем перегружать сайт, если есть возможность добиться результата иным способом.
Приятно видеть себя в миниатюре к посту. 😛
Лучшие комментаторы всегда попадают в историю и получают индексируемую ссылку с моего блога на свой ресурс.
И правда красиво!!!
Лишние плагины действительно ни к чему!
У меня топ комментаторов в точности так и реализован.
Уважающий себя автор блога всегда поставить топ комментаторов! Это уважение к читателям блога и тем самым показуха для других, типа тут комментируют и получается трюк: ты показываешь, а люди повторяют. Классный способ для улучшения поведенческих факторов.
Согласен, Алексей. ТОП комментаторов важен и для новичков — если они комментируют посещаемый блог и находятся в топе, на них будут заходить, ведь многим интересно, кто же это в лидерах ТОП комментаторов — а это хороший целевой трафик!
У вас код в статье не правильно вставлен, если я не ошибаюсь. 🙂
Спасибо за замечание, все исправил 🙄
Я проверил ваш код. Он не работает. Скорее всего вы допустили ошибку при копировании 🙂
Алексей, я скопировал фрагмент кода со своего function.php и у меня всё работает на блоге как часы. 😯
Странно. Я копировал от сюда, у меня не работало. Я тот же код скопировал с другого сайта — все работает. Впрочем, не важно 😀
А у меня ?> вот этого тега в конце файла functions.php нет.Куда вставлять код первый. Пытался в самый конец, но ничего не работало.
Юрий, добрый день!
Может у вас особеность шаблона не позволяет сделать эти манипуляции. У меня всё вышло с первого раза, в комментариях также раз писали, что данный код не работает, я в программировании не силен, если не работает нужно искать другие пути решения проблемы.
Это особенность шаблонов от программы Артистер 😉 в нем вы многое не сможете сделать что можно сделать в обычном шаблоне
Спасибо за помощь, Денис ))
А код то кривой, вордпресс все символы «» удалил в функции. Вот для того и нужны плагины типа syntaxhighlighter и wp-syntax, ну или тому подобные. А вы Николай пользуетесь bootstrap или чем то подобным? Прежде чем код вставлять, нужно самому все символы заменить, тогда вордпресс код в нормальный вид преобразует. Кстати для этого плагины есть специальные, они легкие и нагрузку на сервер не оказывают.
Нет, к плагинам я не вернусь по выводу синтаксиса, скорость важней. 😆
Но что-то же нужно делать, код то кривой. Зачем вообще нужно не рабочий код выкладывать. Мало кто знает как вот такие символы < , обратно в такие «<" переделать. 🙂 Нужно думать о людях. 😉 🙂
А вообще конечно вам решать, я лишь хотел сказать, что есть плагины совсем малюсенькие, не несущие нагрузки, которые переделывают эти кракозябры. 🙂
😆 Даже сейчас в комментариях вордпресс все символы переделал 🙂 .
Вот эти символы, я имел ввиду:
>
Все, сдаюсь!!! 🙂
На днях код исправлю, Сергей, подумаю, как его подать без ошибок, скорей всего сделаю файл на яндекс диске и дам ссылку читателям.
Как вы определяете — работает код или нет, вы экстрасенс?
Разве можно на глаз это сказать?
вы же не вставляете его на свой блог для проверки, правильно, тогда как?
Мне просто на будущее интересно, или вы программист?
Здравствуйте Николай. Я не программист, но давно всем этим занимаюсь, хорошо знаю html, css. php знаю немного, но моих знаний достаточно, чтобы точно сказать, что код не рабочий.
Сейчас попробую объяснить. Что касается css, то тут все в порядке, а php нет. Вы сами посмотрите на свой код, только не в админке, а на блоге и сразу все поймете. У вас в коде все выражения типа: < div , заменены на такие: & l t; div. (специально поставил пробелы, чтобы редакторе менял символы)
Вот такие дела.
Несомненно это отличный способ вывести ТОП комментаторов, но в свое времяу меня не получилось с первого раза через код его встроить. Сайт буквально исчез на глазах.Хорошо что я делал копии файлов, да и про бэкап базы не забывал.
У меня также с первого раза не получилось, а затем пристыдили, мол все уже давно кодом реализуют, а ты плагином — ай-яй-яй! Ну я, блин, собрался и сделал!
Ну лично я,не поддерживаю тех людей которые вас стыдили.
Какая их разница что у вас установлено и как сделано.
Главное что бы вам не мешало да помехи для посетителей не было.
На тестовом блоге,установил данный код.
Получилось просто супер.
Игорь, это хорошо, не у всех получается, от шаблона зависит.
Значит удачный шаблон я на тестовом блоге установил.
А может в стилях по шаманить,красивей получится.
Здравствуйте! Вставил все коды как сказано было, но к сожалению виджет вообще не отображается! Перепроверил все закавыки, все вроде правильно скопировано. Не подскажите, в чем может быть дело?
Денис, подскажите пожалуйста, какой у вас шаблон установлен на блоге, про это уже писали о том, что для шаблонов от Артистер ТОП комментаторов реализовать не получалось(( У меня также с первого раза ничего не получалось, но тогда тема была бесплатная установлена, теперь другая и всё получилось.
Николай, большое спасибо за статью, случайно попал на ваш блог (из поиска), 5 разных кодов попробовал, подошел ваш, теперь на блоге есть топ комментаторов, супер статья!
Задержусь на вашем блоге обязательно 😉
Алексей, приветствую!
Приятно. что вы нашли то, что искали, поскольку некоторым данный код не дает результата и они пишут. что код не рабочий, просто дело в шаблоне, у одних работает, а у других нет, ведь шаблонов огромное множество.
Да, у вас хорошо получилось вывести ТОП комментаторов и стили подобрали хорошо.
Николай добрый день, а как найти закрывающий тег ?>, я в своем файле functions.php, нашел 6 вхождений ?>
Z:\home\localhost\www\dol\wp-content\themes\time\functions.php (6 hits)
Line 1578: return preg_replace(‘#()?()()?#i’, ‘\2’, $content);
Line 1815: if ($attachment->post_content && preg_match(‘#\s*#i’, $attachment->post_content, $matches)) {
Line 2139: return «».preg_replace(‘#^(.+?)$#i’, ‘\1’, $html).»;
Line 2214: return preg_replace(‘##i’, », $breadcrumb);
Line 2227: $captcha = preg_replace(‘##’, », $captcha);
Line 4406: ‘<a[^]*?href=»([^»]*)»[^]*?>\s*(<img[^]*>)([^]*)\s*’.
Search «?>» (6 hits in 1 file)
Дмитрий на строке должна быть только комбинация ?> и всё, в вашем случае это последний вариант.
Спасибо, все работает, а то на одном сайте взял код и мой блог вообще слетел. Вопрос, как увеличить размер аватарок комментаторов?
Это зависит от того как у вас выводится список комментариев. Искать в любом случае в коммент.пхп либо функцион.пхп ищите параметр avatar_size
Дополню, посмотрел ваш шаблон менять в коммент.пхп ищите wp_list_comments() там можно в скобках добавить размер аватара добавив ‘ avatar_size = 40 ‘, по умолчанию идет размер 32х32
Не размер аватарок, а чтоб бы как у вас в ряду по 3 аватара, а то у меня их 2.
Ах это… в самой функции нужно смотреть. По идее $col = 3; // количество колонок вот этот параметр отвечает
Колонок 2 поставил и их 2 но в ряду как сделать чтоб было 3 аватара?
Поставте 3 колонки будет три аватора
Все вроде настроил!
Добрый день! У меня не работает этот виждет. Не подскажите, в чем может быть дело?
Валерий, я уже выше писал много факторов влияют: шаблон,движок сайта, прочие нюансы. Нет единой панацеи для всех, к сожалению((
Действительно много факторов влияет. Попробовал на свой страх и риск поставить код (последний раз когда я лез в код — пришлось переустанавливать шаблон 😉 Ну ничего, в этот раз все нормально ))
Не работает с этой темой. Зато плагин четко выводит. Все дело в том, что на старой теме и плагин не выводил комментаторов.
Жаль конечно, тоже хотелось разгрузить сервер.
Я тоже вывела ТОП комментаторов при помощи скрипта. Плагин не стала устанавливать. Плагин слишком нагружает сервер.
Лишнее количество плагинов не приветствую)) Их должно быть минимум для обеспечения безопасной и быстрой работы сайта, и, конечно же, для удобства читателей.
Хороший плагин, сам использую давно
Спасибо за информацию! Как раз искал то что нужно! Потому как плагины на самом деле грузят хостинг!
Пожалуйста, Алексей.